In the ever-evolving tech landscape, choosing the right technology stack for web development can be a real challenge. The importance of creating highly interactive, performance-oriented, and efficient websites is unquestionable. Here's where Flutter, a renowned mobile app development framework, enters the conversation. But how good is Flutter for web development? Does it hold the potential to craft exceptional web experiences? Let's delve into the intricacies of this exciting topic.
Flutter: Brief Overview
Flutter, an open-source framework developed by Google, has quickly gained immense popularity among app developers, thanks to its benefits in building stunning cross-platform apps with a single codebase.
An increasing number of businesses are embracing Flutter for web development. This trend is backed by data from Stack Overflow’s 2023 survey, where Flutter ranked as one of the most popular framework.
It's evident that Flutter's benefits — fast development, beautiful UI, and performance — are winning over developers and businesses alike, leading to a surge in demand for skilled Flutter developers.
Our previous blog comprehensively explains the rising trend of Flutter in web development.

The Pros and Cons of Using Flutter for Web Development
Like any technology, Flutter has its own set of strengths and weaknesses when used for web development. Understanding these can help you decide whether it is the right choice for your next project.
Benefits of Flutter Web
Code reusability
Flutter Web enables developers to reuse Dart code across both mobile and web platforms. This not only saves time but also reduces the need for duplicate code maintenance. Moreover, existing Flutter widgets and packages can be seamlessly utilized on the web.
Dynamic user interface
Flutter Web's capabilities allow the creation of engaging and visually appealing user interfaces. The rich set of customizable widgets that are used in mobile Flutter can also be used for the web, leading to dynamic and interactive web applications with animations, transitions, and effects.
High productivity
Development with Flutter Web is fast and efficient, employing the same hot reload, hot restart, stateful hot reload, and dev tools used in mobile development. Additionally, Flutter's reactive and declarative programming style enables concise, easy-to-read code that's simple to debug and test.
Portability
Flutter Web is supported on Chrome OS and Chromium browsers, which span across numerous devices and platforms. The simplicity of deploying your web app with a singular URL, bypassing app store or installation processes, further bolsters its portability.
Progressive development
Flutter Web is continuously improving, frequently adding new features, making it a robust platform for innovative exploration. Participating in the Flutter community allows developers to shape the course of web development.
PWA support
Flutter Web offers the ability to create progressive web apps (PWAs), which function offline and offer an app-like experience.
Drawbacks of Flutter Web
SEO limitations
Flutter Web falls short in terms of Search Engine Optimization (SEO). Web apps developed with Flutter use Canvas or HTML elements, which are not easily indexed by search engines. This could potentially hamper the visibility and ranking of your web app in search results.
Larger file sizes
The resultant file sizes for Flutter Web apps can be substantial. This is primarily due to the minimum payload of 1.8 MB for HTML and an extra 2 MB for CanvasKit. Larger file sizes can negatively affect load speeds and overall performance, particularly on lower-end devices or slower network connections.
Restricted Web features
Flutter Web doesn't fully support the entire range of web platform features. Certain browser APIs, such as geolocation, camera, microphone, are inaccessible. Moreover, Flutter Web has limited support for browser history, bookmarks, and deep linking. To tap into these features, you might need to resort to platform channels or plugins communicating with native code or JavaScript.
Learning curve
If you're unfamiliar with Flutter or Dart, getting up to speed with Flutter Web might be challenging. Its unique architecture and UI model significantly differ from other frameworks, and Dart is a somewhat niche language with limited resources and community support.
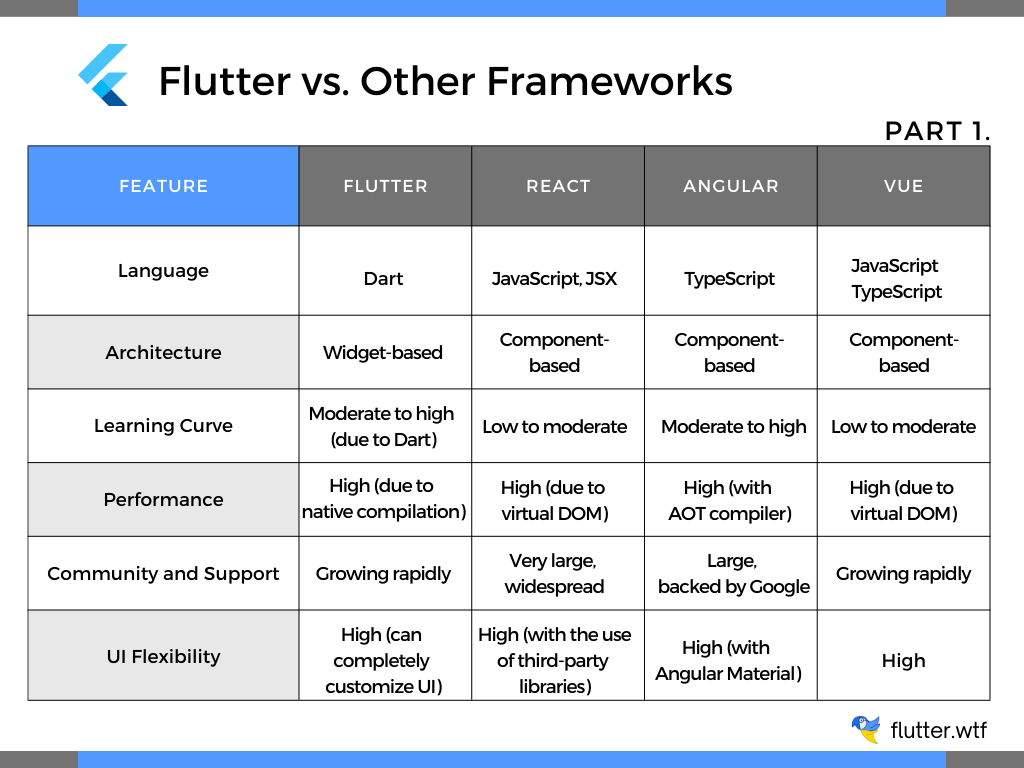
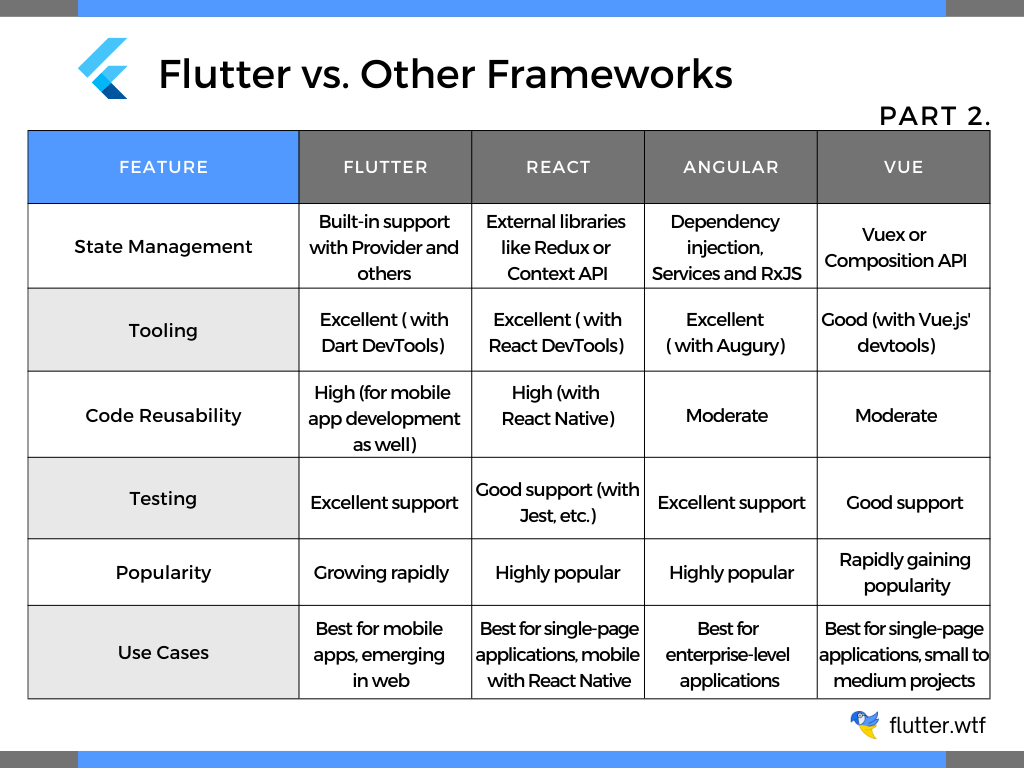
Flutter vs. Other Frameworks
Let's take a look at how Flutter fares against other popular frameworks like ReactJS, AngularJS and VueJS. Here's a comparative analysis:


Remember, there's no absolute answer to which framework is the best. It depends on your team's expertise, project requirements, the complexity of the project, and so on.
When Does Flutter Web Benefit Businesses?
There exist numerous circumstances where utilizing Flutter web can bring about considerable benefits for your company. Here's a glance at some of those instances:
When simultaneous mobile and web app development is the goal
Flutter can serve as an excellent resource when the development of mobile and web apps needs to occur concurrently. It allows the creation of the entire project using a single codebase. However, developers need to design responsive user interfaces, as web and mobile apps operate on diverse screen sizes and resolutions. Flutter's support for platform checks simplifies this task, facilitating the rendering of various screens on both the web and mobile.
Moreover, the shared standard translations, styles, logic, UI elements, etc., between mobile and web apps make the development process quicker and more cost-effective.
When a mobile application already exists
Businesses that already have a Flutter mobile application stand to gain additional value from Flutter web. In such situations, the previously developed code, UI elements, and logic can be repurposed for quicker web app development compared to other web platforms. Furthermore, any unnecessary features can be excised from the web version by editing the code.
When a companion app for your mobile app is required
Flutter web can also function as a companion to your mobile apps. Instances such as demo apps, mobile app admin panels, or proofs of concept use a more extensive version of the standard code developed with Flutter.
Flutter in Action: Best Use Cases for Web Development
Flutter's unique capabilities make it an excellent choice for various types of web applications. However, it's also true that certain types of web apps may not benefit as much from Flutter's strengths. Here are some examples:
- Progressive Web Apps (PWAs): Flutter is ideal for creating PWAs, which are web apps that can function like native apps. Thanks to its single codebase and customizable UI, developers can create PWAs that look and perform impressively on any platform.
- Single-Page Apps (SPAs): Flutter's excellent state management solutions make it a good choice for SPAs, where the entire app is a single web page that updates dynamically.
- Apps requiring Unique UI/UX: Flutter shines when it comes to creating custom UI/UX, making it the right choice for web apps requiring a unique, stand-out design.
On the flip side, Flutter might not be the best choice for:
- Large-scale, Complex Web Apps: Due to potential performance limitations, using Flutter for larger, more complex web applications that rely heavily on concurrent processing might not be the best fit.
- Web Apps Requiring Advanced Browser Features: As of my knowledge cutoff in September 2021, Flutter web doesn't fully support all features of the web browser. If your web app relies heavily on such features, another framework might be more appropriate.
Conclusion
So, is Flutter good for web development? The answer is nuanced. Flutter offers a unique proposition in the form of a single codebase for web and mobile app development, beautiful UI design, and quick code changes with hot reload. However, it has certain limitations, such as fewer libraries and potential performance hiccups.
The choice depends on your project requirements. For web applications like PWAs, SPAs, or those requiring a unique UX/UI design, Flutter is an excellent choice. However, for complex, large-scale web applications, or those requiring advanced browser capabilities, you might want to consider other options.
Remember, choosing the right framework is just one piece of the puzzle. An equally crucial part is having a team of skilled developers who can leverage the chosen technology to its full potential. Our agency, with a proven track record in delivering successful Flutter projects, can be your trusted partner in this journey.
Want to explore how Flutter can drive your web development project? Feel free to reach out to us.