In today's fast-paced digital world, mobile applications have become an integral part of our lives. Whether it's ordering food, booking a ride, or managing our finances, mobile apps have revolutionized the way we interact with technology. As a leading Flutter development company, we understand the importance of a well-structured and efficient mobile app development process. In this comprehensive guide, we will walk you through the key stages involved in creating a successful mobile app.

Mobile app development is a simple and standard process. It involves idea generation, research, design, development, testing, deployment, release and support just like other software projects. If you're new to software development, it may seem lengthy at times.
We will describe each step in detail, showing how your idea becomes a working app available on app stores. We will also discuss the roles of different stakeholders and the expected outcomes at each stage.
We will explain the key stages, from generating ideas to monitoring the app after it's launched. Additionally, you'll learn about the details of mobile app design and why it involves several steps to create a user-centered app. We'll explore wireframing, prototyping, visual design, and user experience to help you understand the app creation process. Let's go 🚀
Idea Generation 💡
Every mobile app development project begins with generating a compelling idea. This can stem from identifying a market gap, solving a specific problem, or enhancing an existing solution.
When starting a mobile app project, clients come to us with various starting points. Some have only an idea, while others have documented requirements or a feature list. In some cases, a client may need an app that complements an existing web platform to provide a seamless cross-device experience. It's not uncommon for requests like an "app similar to Uber Eats" or something similar.
Regardless of the starting point, our primary goal is to understand the concept of your app from the beginning.
🔸 Who will be using it?
🔸 What platforms should we target?
🔸 Are there similar systems in the niche?
🔸 What are the business objectives, and do you have a marketing strategy in mind?
To gain insights and answers to these questions, we initiate the app development process with a series of client interviews and workshops. This collaborative approach involves engaging different stakeholders from your side, including product owners, designers, marketing teams, and domain experts. By involving multiple perspectives, we can cover project aspects, understand your expectations, and delve into your business and market environment.

Once we gather the requirements and have a clear understanding, we proceed to one of the most crucial stages of application creation—analytics and research.
Research 🔍
Research plays a vital role in the development of any new product. The more thorough your research, the more refined your product strategy becomes. It not only helps reduce mobile application development costs but also saves time throughout the rest of the development process.
In What the Flutter, we utilize various business analysis techniques to conduct comprehensive research in several areas:
🔸Audience: We gather information about the future app users, including their expectations, challenges, goals, habits, behavioral patterns, technical skills, and device preferences. This knowledge is crucial for creating user personas during the design stage.
🔸 Competition: Understanding what others offer in your niche is valuable. We analyze competitors to see how they address similar challenges, what technologies they employ, and what features they provide. By identifying their strengths and areas for improvement, we gain insights into the market and discover opportunities for your competitive advantage.
🔸 Industry: Every industry has its own standards, rules, technologies, monetization practices, and operational procedures. We study the specific characteristics of your industry and leverage cross-industry expertise where applicable. The findings from this analysis significantly influence design and technology decisions.
🔸 Business and Technology: We familiarize ourselves with your business, technology infrastructure, and operational aspects related to the future mobile app. This enables us to select an optimal technology stack and design mobile experiences that reflect your brand's identity and maintain consistency with your existing services.
By conducting interviews and thorough research, we gather all the necessary information to prioritize requirements, determine the appropriate technology scope, and create a roadmap for product development.
Through meticulous research, we lay the foundation for a successful mobile app that meets the needs of your target audience, stands out in the market, and aligns with your business objectives.
UX/UI Design 📱
User experience (UX) design
User experience (UX) design is an exciting phase in mobile app development. It provides a glimpse of how your app will look and function, focusing on creating a seamless and intuitive user experience.
The UX design process involves:
- Requirements Gathering: Collection any references that client likes. This may include stylistic preferences, features, and others.
- Feature List / User-flow: The designer analyzes the collected information and creates a Feature List.
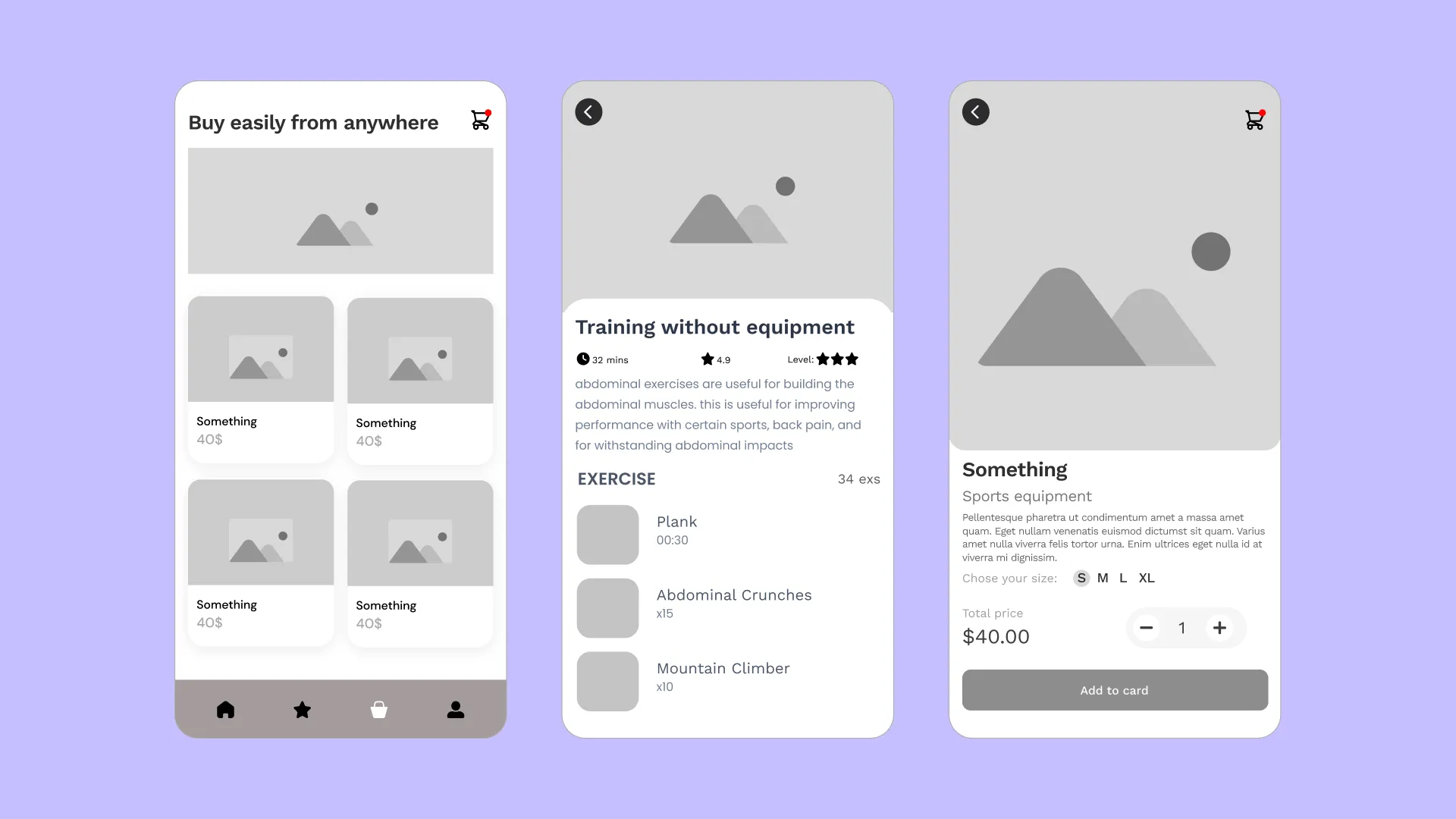
- Wireframes: Detailed black-and-white screen representations, excluding colors and content.

UX design ensures your app meets user needs, enhances visual appeal, and simplifies navigation. It sets the foundation for a delightful user experience in your mobile application. If you want to dive deeper check out our article "How to Improve User Experience":

User interface (UI) design
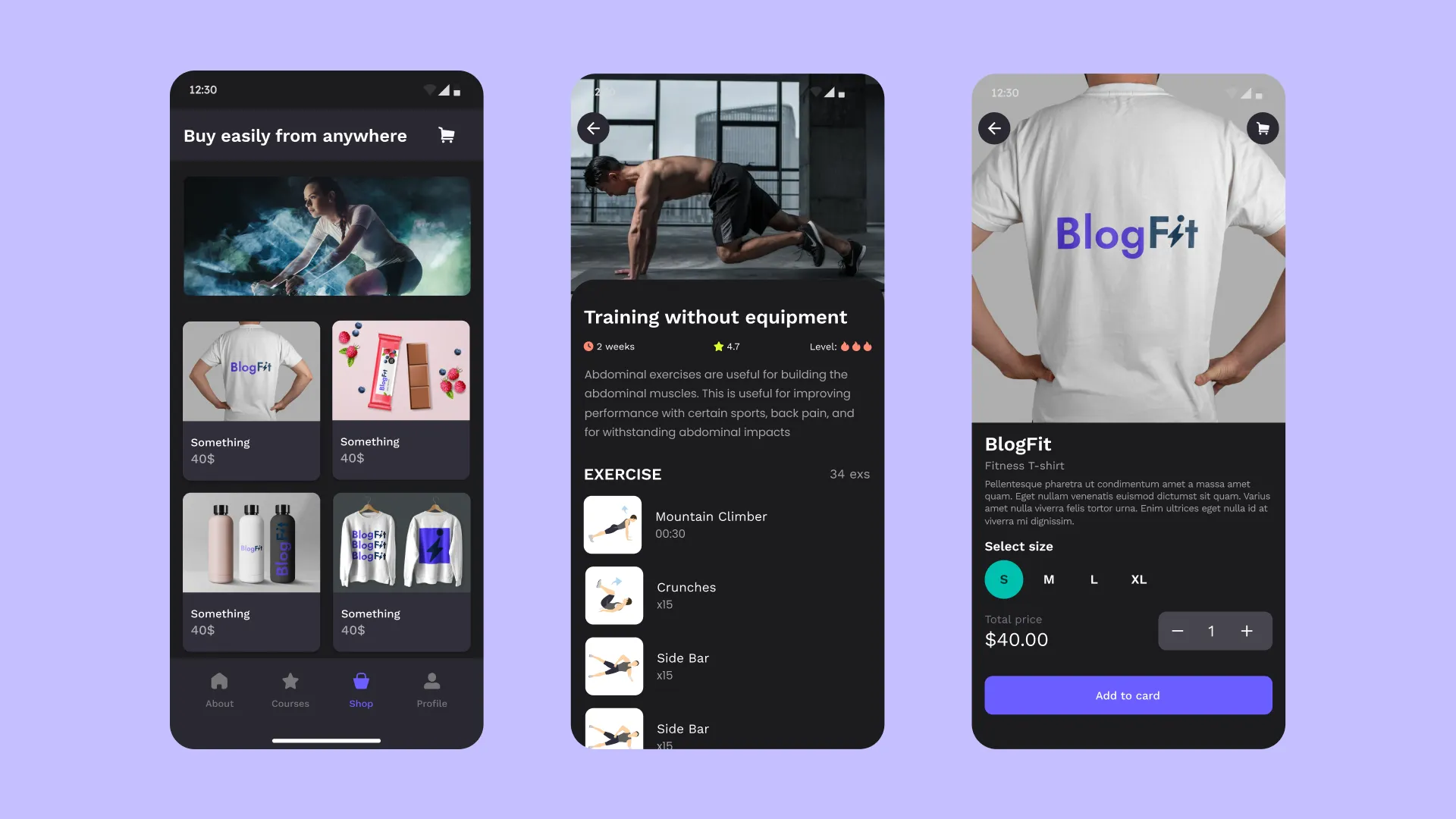
During the UI design step, we transform black-and-white wireframes into captivating and vibrant mockups. This stage is undeniably one of the most gratifying aspects of app development.

The process begins by creating mood boards, which consist of design elements and samples of color schemes. If your product represents a brand-new brand, we start from scratch. However, if you already have a brand book, style guide, or other branding materials, our UI designer's primary objective is to adeptly translate your brand's unique identity to your new application.
By the end of this phase, you will possess a high-fidelity prototype of your application, rich with colours and brought to life in design tools like Figma or any other preferred software.
UI design concludes the design phase, yet it's not uncommon for us to revisit the mockups and make adjustments during subsequent stages such as development and testing. The beauty of the iterative development approach lies in the ability to test assumptions, evaluate design ideas, and incorporate corrections based on early feedback.
Development 💻
The development stage is where the conceptualized design transforms into a fully functional mobile application. Flutter offers a compelling choice for app development, allowing simultaneous development for both iOS and Android platforms. The development process involves coding, API integration, feature implementation, and rigorous testing to ensure a bug-free application.
Recent statistics highlight Flutter's growing popularity, with developers and companies embracing it for its efficiency and productivity. The highly praised hot reload feature in Flutter enables instant visualization of changes during development, saving valuable time. Discover more about Flutter's advantages:

Why Flutter is the Ultimate Choice for your Next Project
Frontend and backend
In the app development process, frontend development involves bringing the UI design to life and creating the client application that will be installed on users' phones. It requires making decisions that optimize performance, considering the limited memory capacity and battery life of mobile devices. This includes determining the balance between processing on the device for quick response and offline functionality, and offloading logic and data management to the server for better scalability.
In the realm of cross-platform frontend development, technologies like Flutter have emerged as powerful contenders. These framework streamline the process of crafting visually appealing and user-friendly interfaces, while also addressing the intricate trade-offs between on-device processing and server-side scalability to ensure optimal performance on mobile devices.

On the other hand, backend development focuses on server-side engineering. The groundwork for the backend architecture is established during the initial stages of mobile app development. Depending on the tech specifications and functional requirements, backend development involves building or integrating tools for content management, database management for user data storage and retrieval, integration with third-party systems and software, and utilizing third-party cloud services for hosting and infrastructure maintenance.
A crucial aspect of backend development is ensuring robust data security. This includes protecting user data, especially in sensitive contexts like healthcare mobile apps, implementing secure authentication methods, and employing encryption technology. In today's digital landscape, data security is paramount, as poor practices can lead to significant financial losses for companies.

Testing, Quality Assurance 🧪
Quality assurance is a crucial aspect of mobile app development. Thorough testing is conducted to identify and rectify any bugs, performance issues, or compatibility problems across different devices and operating systems. We employ various testing techniques to ensure the app meets the highest quality standards. Some of the key types of testing include:
🔸 Functional Testing: This type of testing focuses on verifying that the app's functions and features work as intended. Test cases are designed to ensure that each component of the app performs its specified function correctly. Functional testing helps identify any deviations from expected behavior and ensures that user interactions yield the desired outcomes.
🔸 Usability Testing: Usability testing assesses the app's user-friendliness and overall user experience. It involves real users interacting with the app to evaluate its ease of use, navigation, and design. Insights gained from usability testing help developers improve the app's interface and address any user-centered issues.
🔸 Performance Testing: Performance testing evaluates how well the app performs under different conditions, such as varying network speeds, heavy user loads, or low battery levels. By measuring factors like responsiveness, speed, and resource usage, developers can identify bottlenecks and optimize the app's performance for a seamless user experience.
🔸 Compatibility Testing: With the wide range of devices, operating systems, and screen sizes available, compatibility testing ensures that the app functions correctly across various platforms. This testing is vital to guarantee that users have a consistent experience regardless of the device they're using.
🔸 Security Testing: Security testing aims to identify vulnerabilities and weaknesses in the app's code and infrastructure. By simulating various attack scenarios, security testing helps ensure that sensitive user data remains protected and that the app is resistant to potential security breaches.
🔸 Automated Testing: To streamline the testing process and enhance efficiency, automated testing tools are employed. These tools can quickly execute a large number of test cases, helping developers catch bugs early in the development cycle and allowing for faster iterations.
🔸 User Acceptance Testing (UAT): In UAT, the app is tested by actual end-users to validate whether it meets their requirements and expectations. This testing phase provides valuable feedback from users before the app's final release, allowing developers to make necessary improvements.
🔸 Regression Testing: As the app evolves through updates and new features, regression testing is performed to ensure that new changes haven't negatively impacted existing functionality. It involves retesting previously tested functionalities to confirm that they still work as expected.
By employing a combination of these testing techniques, mobile app developers can ensure that their applications are robust, user-friendly, and performant, ultimately delivering a high-quality product to their users.
Deployment and Release 🚀
As we approach the finall phases of mobile app development — the deployment and release stage — we ensure that your application is not only robust but also delivers top-notch performance. We engage in testing and evaluation not just with stakeholders, but also with potential users who can furnish us with preliminary insights.
Once we receive the green light, it's time to introduce the application to the digital marketplace. If you're not already in possession of a developer account, you'll need to create one as the app owner. Our approach adheres to established protocols, involving tasks like incorporating screenshots, crafting informative descriptions, and more. Assuming a seamless progression and prompt approval from the platform, the entire process should conclude within a span of a few days. Nonetheless, it's plausible that feedback or requests from platform representatives might necessitate attention, potentially prompting a slight delay in the launch.

In the context of a user-oriented application, it might be necessary to curate a web-based landing page that not only promotes the app but also furnishes links leading to the various online stores where the application is available.
With the culmination of the core phases of mobile app development, the app makes its debut on the online stores, heralding the influx of initial reviews and installation metrics.
Support and Maintenance 🛠
After releasing your app, it is crucial to actively monitor its performance and take user feedback into consideration:
- Monitoring Performance and User Feedback: To keep an eye on how your app is doing, you should pay attention to both numbers and what users are saying. This means looking at how many people are using your app, how often they use it, and if they're having any problems. Reading comments and reviews from users can help you understand what they like and what they don't.
- Using Key Performance Indicators (KPIs) and Analytics: You can pick certain important things to measure, like how many times the app is downloaded, how long people use it, or how often they come back. These are your KPIs, and they help you see if your app is doing well. You can also use special tools to gather and study this information. This helps you understand what's working and what needs improvement.
- Learning and Growing: As you collect data and listen to users, you'll learn a lot about how your app is used and what people like or don't like. This learning helps you make decisions. For example, if people are using one part of your app a lot, you might want to make that part even better. If they're having trouble with something, you can try to make it easier.
By keeping an eye on how your app is doing and listening to what users have to say, you can make it better over time. This helps your app become a favourite among users and keeps them coming back.
So, how long does it take to develop an app? ⏳
The time required to develop an app can vary depending on several factors. For lightweight apps with simple functionality, it may take around 1-2 months, making them suitable for Proof of Concept (PoC) or Minimum Viable Product (MVP) projects. However, feature-rich applications integrated with multiple third-party services, such as Airbnb or Deliveroo, can take anywhere from 6 months to a year to develop and launch.
Key factors impact the duration and steps involved in app development:
- Tech Stack and Approach
- Functionality
- Integrations
If you need a high-level time estimate for your app idea and require guidance, it is advisable to consult mobile app development experts. Our team is ready to assist you in validating your idea by providing a preliminary time and cost estimate. Feel free to reach out to us with details about your project, and we'll be glad to help you bring your app concept to life.

Quick summary
Succesfull mobile app development include the following key stages:
🔸 Idea Generation. Identifying a compelling idea for the app and understanding the target audience and business objectives.
🔸 Research. Conducting comprehensive research on the target audience, competitors, industry standards, and the client's business and technology infrastructure.
🔸 UX Design. Creating user profiles, describing user scenarios, developing information architecture, and designing wireframes to ensure a seamless user experience.
🔸 UI Design. Transforming wireframes into visually appealing mockups that reflect the brand's identity and create a high-fidelity prototype.
🔸 Development. Coding, API integration, feature implementation, and testing to turn the design into a fully functional mobile app. Agile development methodology is often used for iterative cycles.
🔸 Testing and Quality Assurance. Thoroughly testing the app to identify and rectify bugs, performance issues, and compatibility problems. Various testing techniques are employed to ensure high-quality standards.
🔸 Deployment and Release. Preparing the app for deployment by following app store guidelines, creating listings, and ensuring compliance. The app goes through a review process and becomes available for users.
🔸 Support and Maintenance. Continuously monitoring and optimizing the app's performance, addressing user feedback, fixing bugs, and introducing new features.
The duration of app development can vary based on factors like functionality, tech stack, and integrations. Lightweight apps may take 1-2 months, while feature-rich applications can take 6 months to a year.
Consulting mobile app development experts can provide preliminary time and cost estimates.