With an ever-evolving digital landscape, staying at the forefront of UX/UI design is imperative for creating superior user experiences. The emerging trends in 2024 are transforming the face web/app development. In this article, we will explore how you can harness the power of these trends to enhance the user experience of your website or mobile app. Remember, outstanding UX/UI is not just about aesthetics. It's about creating a smooth, intuitive user journey that keeps users engaged and satisfied. Embrace the future of mobile app development by keeping up with the latest UX/UI design trends and innovations. Read on to discover how you can elevate user experience to the next level.
Minimalism in UI Design
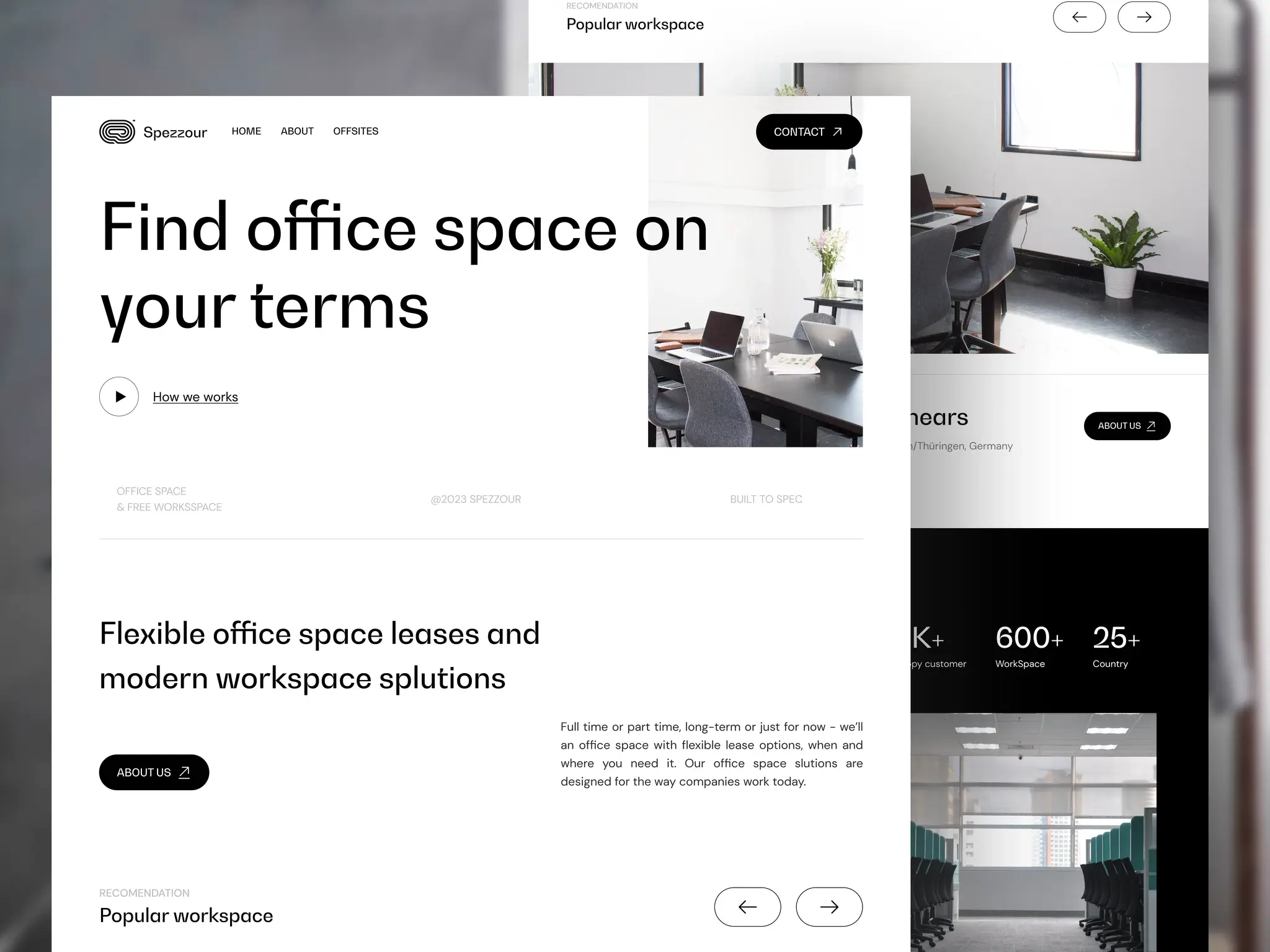
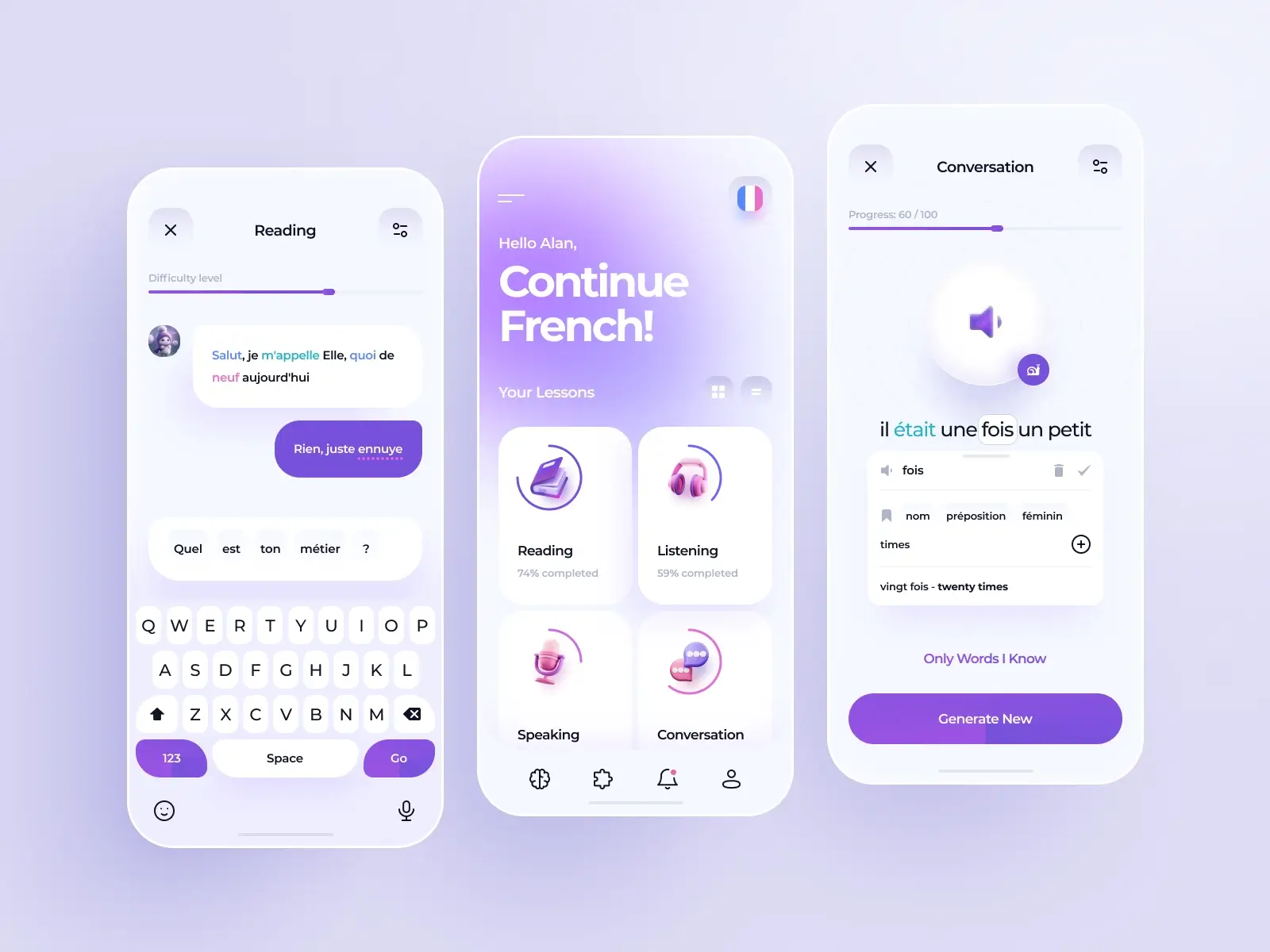
In an era marked by digital saturation and information overload, the rise of minimalism in UI design offers a refreshing counterpoint. As we navigate through 2024, this trend has taken the spotlight, becoming the preferred design strategy for many leading brands and developers.
Minimalist UI design is an exercise in restraint and simplicity. It's about stripping away non-essential elements and focusing on what truly matters - the core functionality of the app. This focus on essentialism helps to declutter the user interface, making it cleaner, more intuitive, and user-friendly. But minimalism is not merely about subtraction. It's about creating a balance between the necessary components, harmonizing the aesthetics and functionality of an app. This includes the thoughtful use of color, typography, and whitespace to guide users naturally through the app's functions and features.

White space, also known as negative space, is a critical component of minimalist design. It doesn’t necessarily have to be white, it's simply the unmarked space in a design. White space can effectively highlight key elements, improve readability, and create a balanced, uncluttered layout.
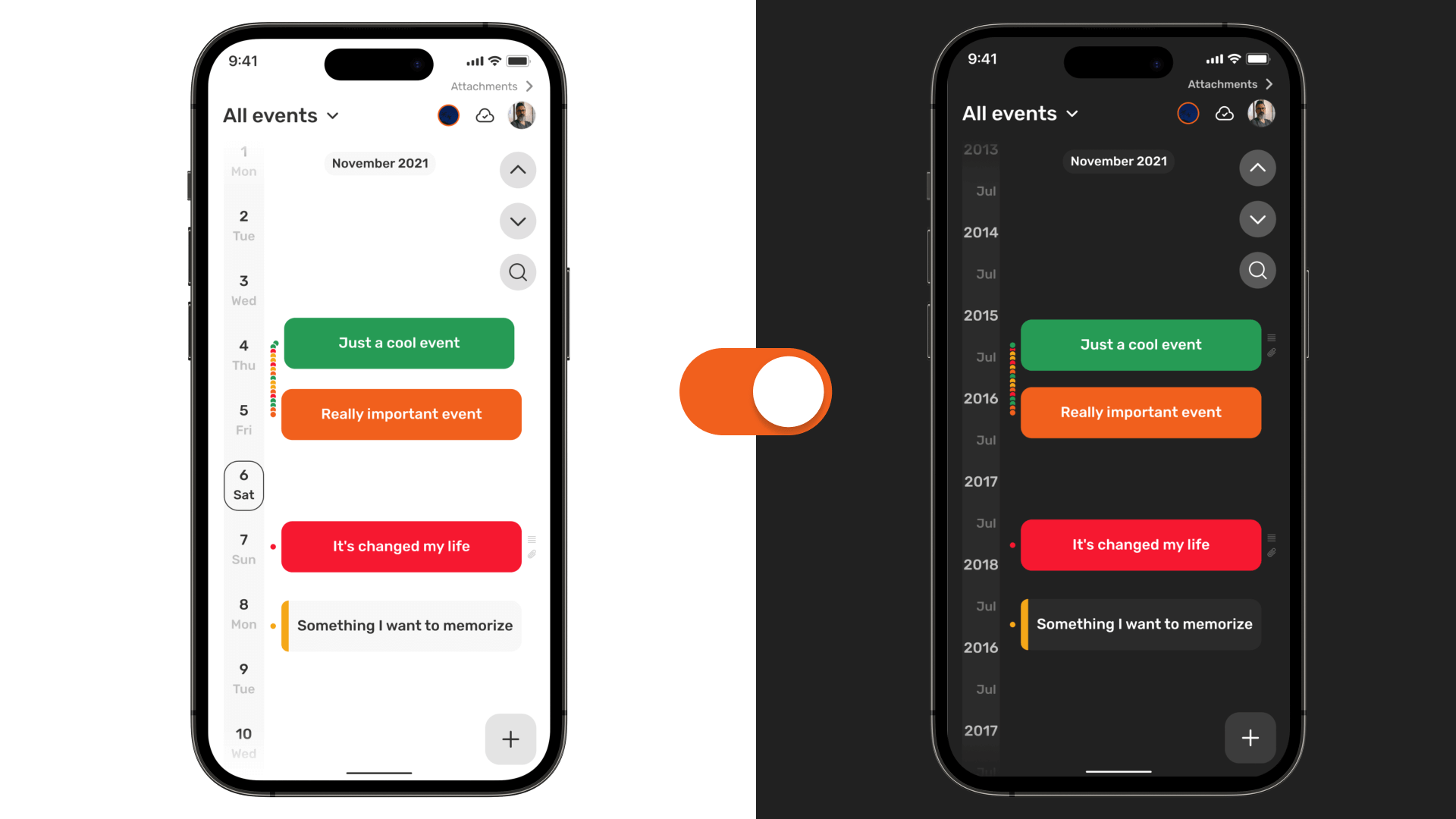
Light mode with an option for dark mode
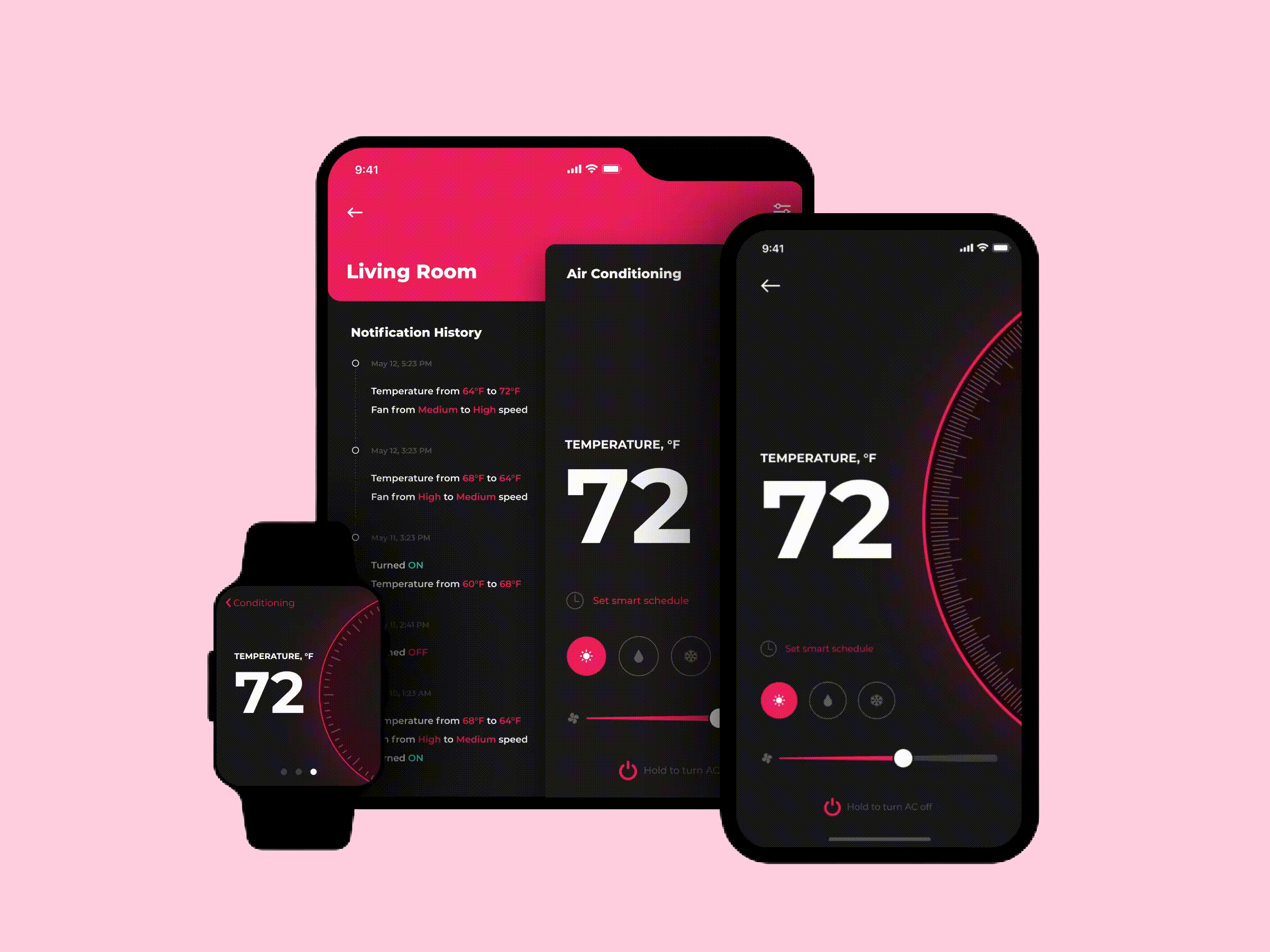
Following the footsteps of tech giants like Apple and Google, more apps are now offering dark mode as a core feature. This trend not only provides a visually appealing and modern look but also reduces eye strain in low-light conditions, thereby enhancing user comfort.

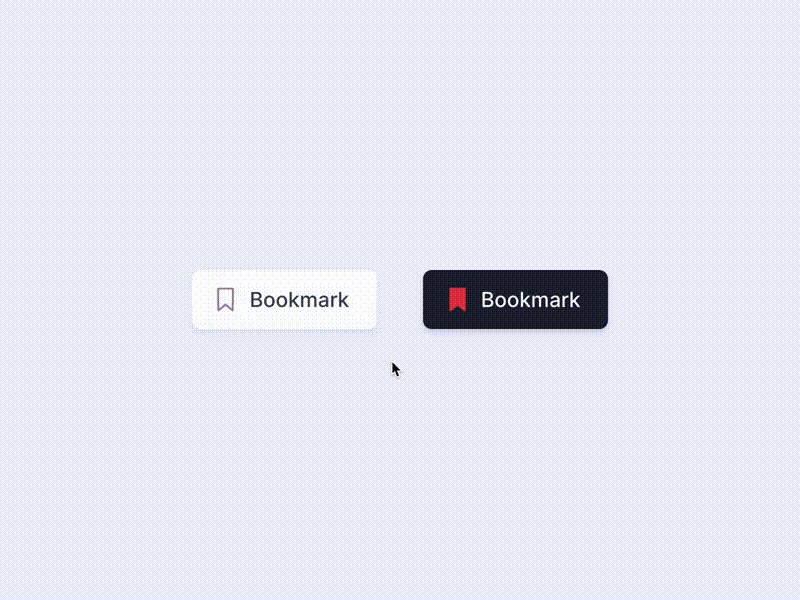
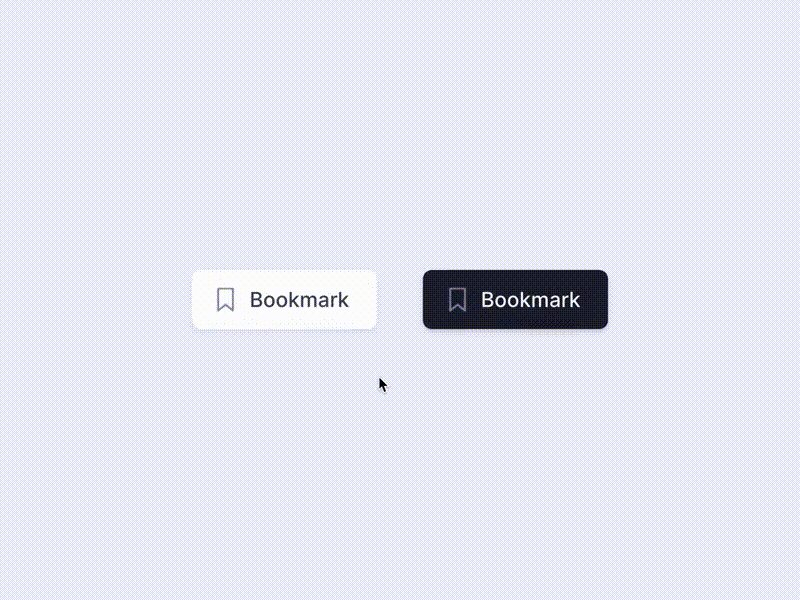
Microinteractions
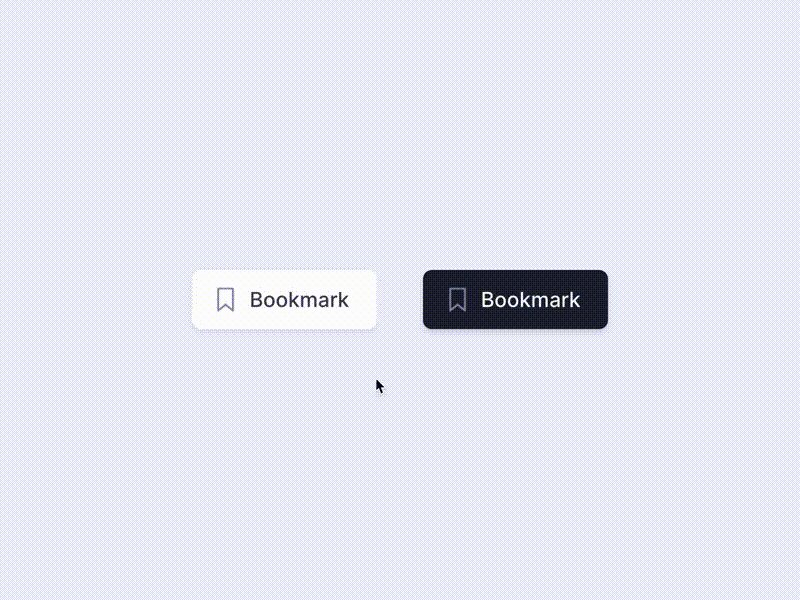
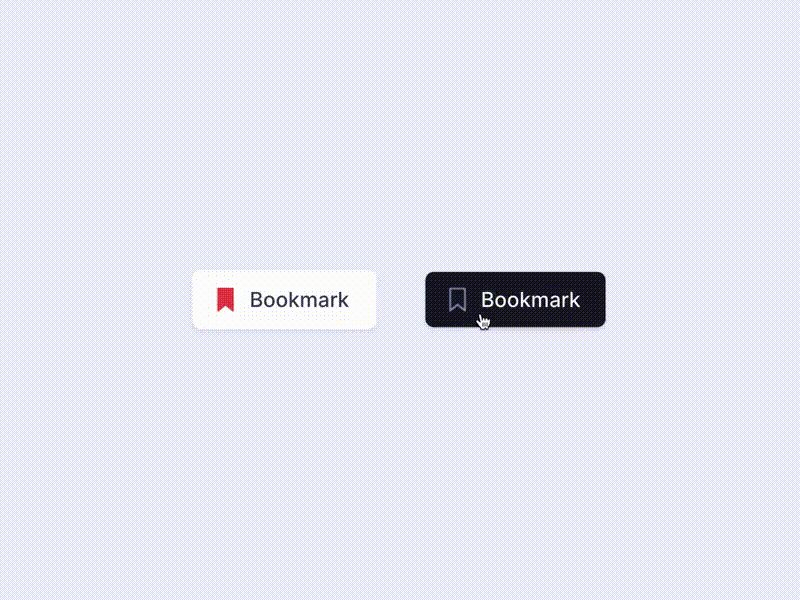
Microinteractions refer to subtle animations or design elements that guide users, provide feedback, or enhance the overall experience. It refers to the immediate response provided by your product in the form of visual cues or animations for minor actions. These could include page loading indicators, transition effects, color changes in links, or icons responding to clicks. Microinteractions can significantly boost your UX, making your app feel more intuitive and responsive.

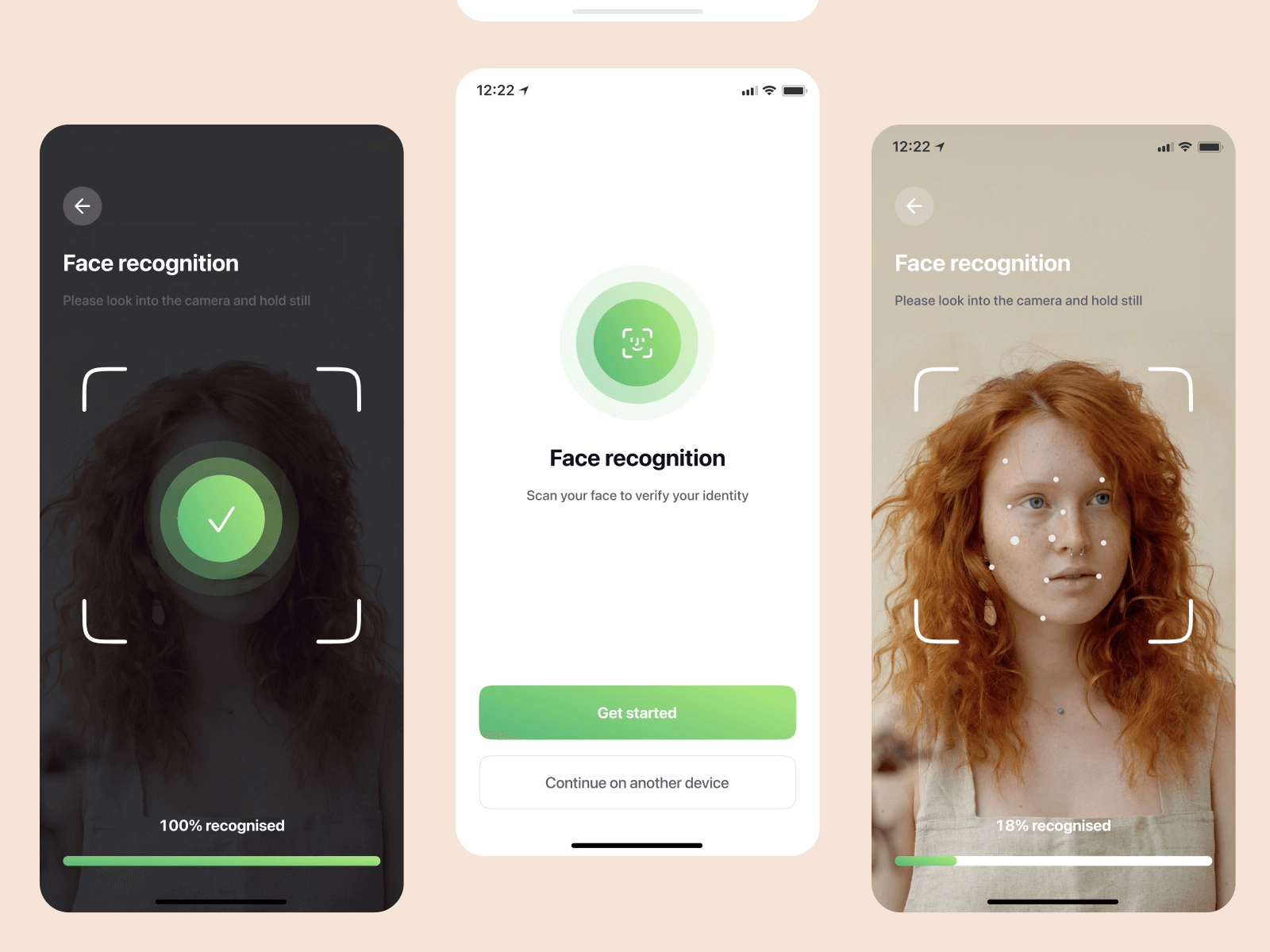
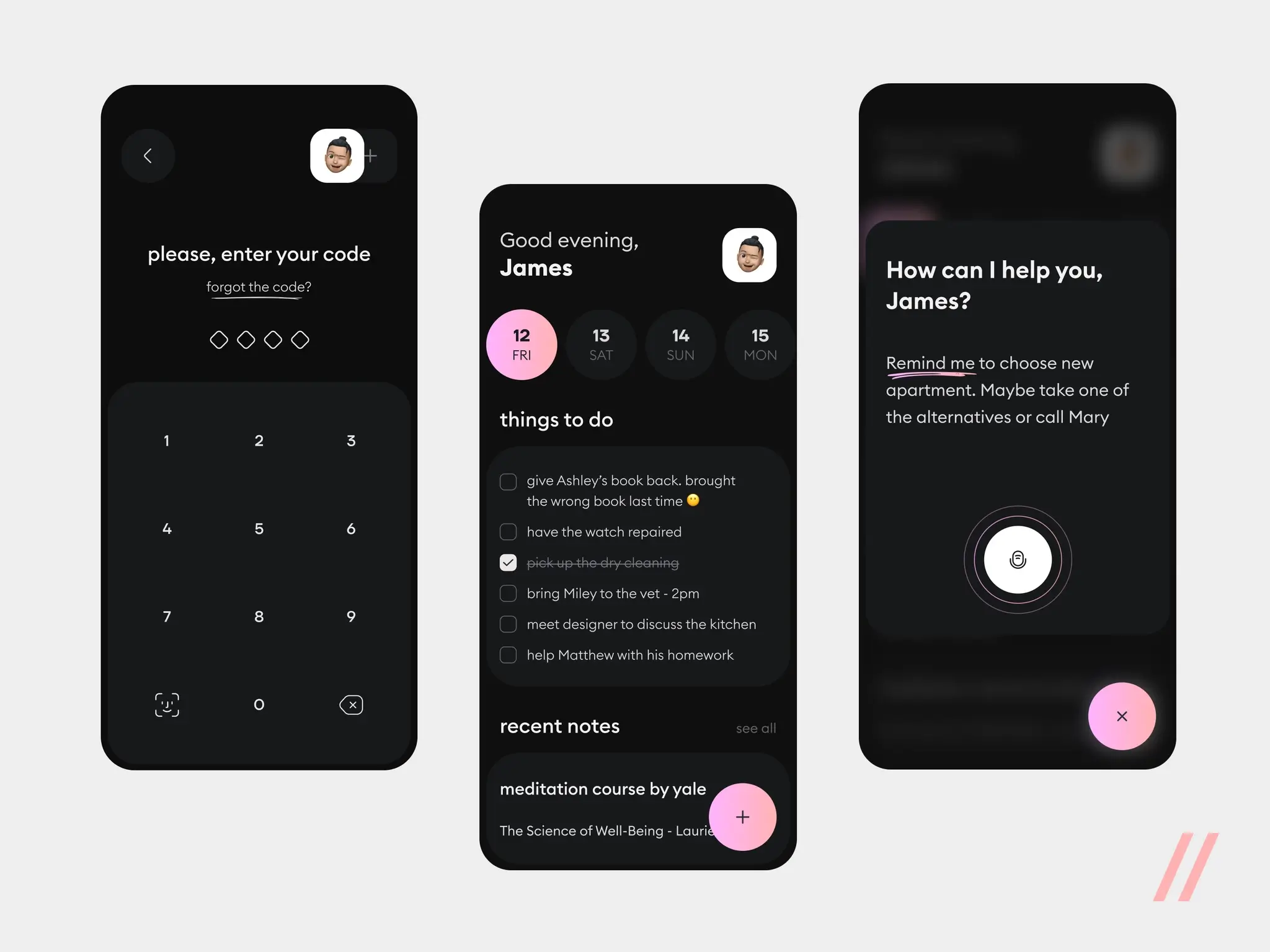
Biometric Authentication
Biometric authentication, though not entirely new, has taken a front seat in 2024's UX design trends. Whether it's fingerprint scanning, face recognition, or even voice identification, biometric methods provide a seamless and secure authentication process. Incorporating this feature in your Flutter mobile app development can significantly enhance user experience by offering a blend of convenience and security.

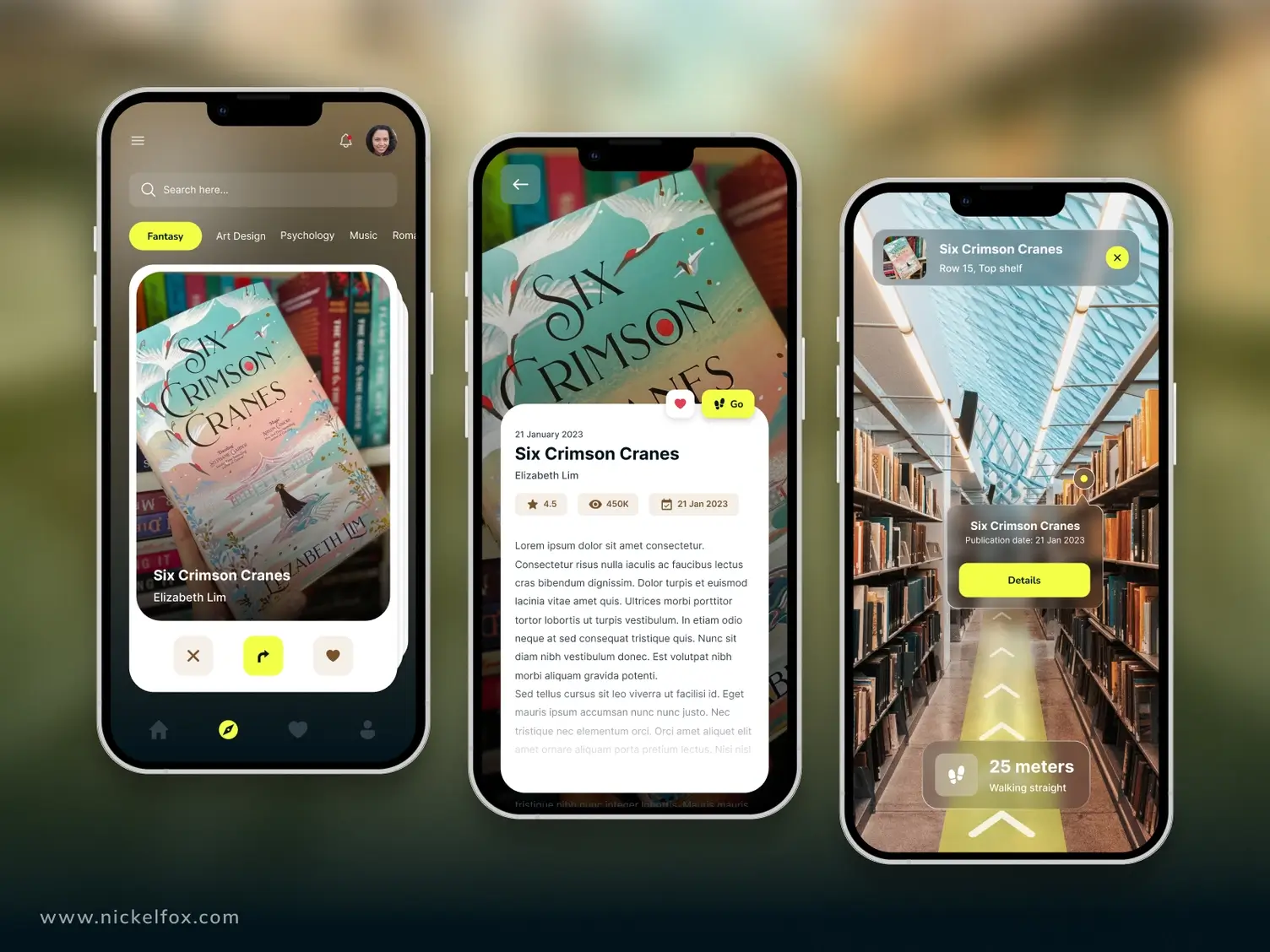
Virtual Reality (VR) and Augmented Reality (AR)
The use of VR and AR technologies in mobile apps is on the rise. These technologies are not just for gaming; they have found applications in various sectors like education, real estate, and retail. VR and AR can make your app more immersive, interactive, and engaging, providing a unique user experience. By integrating AR and VR features, Flutter developers can stay ahead of the curve and meet the evolving expectations of users.

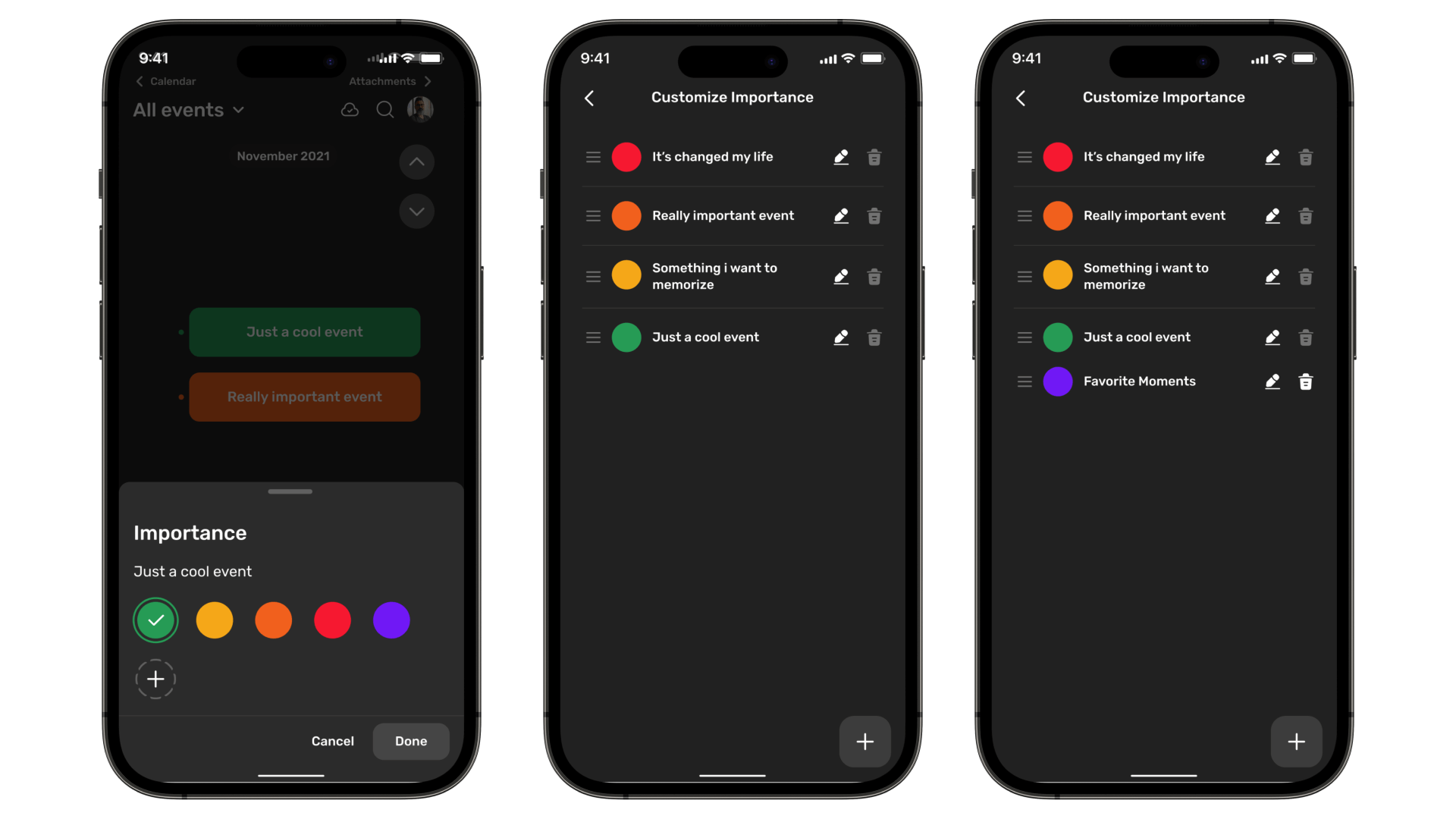
Customizable App Interfaces
Personalization is a significant UX trend that is shaping mobile apps in 2024. Allowing users to tailor the app interface to their preferences can significantly enhance the user experience. This can range from simple theme changes, arrangement of elements, to more complex alterations such as changing functionalities of certain features. By giving the users a sense of control, customizable app interfaces can lead to increased user satisfaction and engagement.

AI-Powered Predictive UX
Artificial Intelligence (AI) is transforming the UX design by making apps smarter and more user-centric. AI-powered predictive UX involves using AI and machine learning algorithms to predict and display user-specific content based on their past interactions, behaviors, and preferences. This personalized approach can make your app more engaging, user-friendly, and intuitive, thereby elevating the overall user experience.

Motion UI
Motion UI involves the use of animations and transitions to guide users, provide feedback, or create a more engaging experience. Whether it's a subtle loading animation or a complex sequence of movements, Motion UI can make your app feel more dynamic and responsive. It can be a powerful tool for improving your app's UX, and with Flutter's rich animation library, implementing Motion UI is easier than ever.

Cross-Platform User Experiences
A significant trend in mobile app development and UX/UI design in 2024 is the emphasis on creating cross-platform user experiences. As the name suggests, cross-platform design ensures that your mobile app delivers a consistent and seamless user experience across different platforms and devices.
In an era where users switch between different devices like smartphones, tablets, and laptops, a uniform user experience is paramount. Users anticipate a similar look, feel, and functionality irrespective of the platform they are using. Inconsistency can lead to confusion, frustration, and may ultimately drive users away from your app.

This is where Flutter shines. As a robust cross-platform framework, Flutter allows developers to write code once and deploy it across multiple platforms, such as Android, iOS, and even web. This helps to ensure a consistent UI and UX, thus offering users a cohesive cross-platform experience.
Voice User Interface (VUI)
With the increasing adoption of voice assistants like Google Assistant and Siri, VUI is becoming a significant UX design trend. Integrating VUI in your Flutter mobile app can offer an interactive, hands-free experience, making your app more accessible and easy-to-use.

Interesting Cursors
One intriguing trend making its mark in UX/UI design for 2024 is the use of interesting and creative cursors. As a focal point of user interaction on websites, the cursor is an often-underestimated tool that can be modified and played with to make user interactions more engaging and fun. An interesting cursor can transform a mundane action into a unique experience. These can be in the form of color changes, shape shifts, or animations that activate when the cursor moves or clicks. For instance, a cursor that expands into a bubble when hovered over an interactive element, or an icon that animates when clicked, can add an element of surprise and enjoyment to the user experience.
Vibrant Gradients in Design
Gradients are set to be a prominent trend in UX/UI design in 2024. When your website or application features flat colors, incorporating gradients can inject a sense of dynamism and liveliness. Embracing a touch of retro influence, you can anticipate gradients and a subdued color palette coexisting alongside bold and contrasting colors. This trend presents a 2-in-1 combination that adds versatility to your design. For an extra touch of creativity, consider experimenting with ombre gradients, seamlessly blending shades that transition from light to dark and vice versa.

Immersive Scrolling
Say goodbye to parallax scrolling! It's a thing of the past, reminiscent of 2013. With Apple's introduction of Dynamic Island and the evolving design landscape, the traditional backdrop being slower than the foreground when scrolling is gradually losing its appeal.
In the realm of web and app design trends for 2024, enhanced and more elaborate scrolling techniques have taken center stage. Immersive scrolling, also known as "scrollytelling," has emerged as the new style, bringing an added layer of excitement to user experiences. Immersive scrolling employs dynamic elements and animations to showcase and guide content, weaving a narrative that captivates users along the way as implemented on this site
.jpg)
Conclusion
To stay ahead in the competitive mobile app industry, it's critical to keep up with the latest UX/UI trends and understand how they can enhance your app's user experience. Embracing trends can provide your users with a superior and satisfying mobile app or website experience.
Whether you're just starting with Flutter mobile app development or looking to revamp your existing app, our team are ready to help you create an app that not only looks great but also delivers a seamless user experience. Stay tuned to our blog for more insights into the exciting world of Flutter and mobile app development!