In today's digital age, businesses are rapidly adapting to stay ahead. Mobile applications are on the rise, with the market expected to reach a remarkable $777.4 billion by 2032. For businesses aiming to maintain a continuous engagement with their clientele, mobile applications are indispensable. They not only facilitate round-the-clock interaction but also empower brands to glean insights into customer preferences, tailor their market strategies, and foster brand loyalty.
Meanwhile, the online presence of businesses is expanding. By 2024, 71% of businesses had established their own websites. This uptick, compared to previous years, can be attributed to the profound impact of the Covid-19 pandemic. The global crisis underscored the necessity for businesses to transition online, catering to the burgeoning demand for online commerce and facilitating remote work.
For modern businesses, combining the strengths of mobile and web development is a strategic move. Let's explore the powerful impact of both platforms on the business world.
Web and Mobile Development: Key Points
Let's delve into how these platforms are shaping the business world and why they are indispensable in today's competitive market.
Web: The Digital Gateway
- Reaching a Global Audience: The internet is a vast expanse with 4,9 billion active users. A well-structured website can tap into this immense audience, drawing customers from every corner of the globe.
- Maintenance and Flexibility: Websites offer ease of maintenance. They can be updated swiftly to stay in line with the latest trends and technologies. With the right tools, businesses can monitor performance and make necessary adjustments.
- Device Compatibility: Modern websites are designed to be responsive, ensuring they look and function well on any device, from desktops to smartphones.
- SEO - The Digital Beacon: Websites are pivotal for search engine optimization (SEO). By optimizing content and design, businesses can improve their visibility on search engines, attracting organic traffic and boosting brand awareness.
Mobile App: The Personal Touch
- Enhanced User Experience: Mobile apps are crafted for user convenience, offering a streamlined and intuitive experience tailored for handheld devices.
- Personalized Engagement: Apps excel in offering a personalized touch. Features like user profiles, preferences, and tailored recommendations mean businesses can build deeper, more meaningful connections with their audience.
- Offline Access: A significant advantage of apps is their ability to function offline. This ensures users can access key features anytime, anywhere, enhancing user satisfaction.
- Direct Communication: Push notifications in apps are a direct line to users, offering timely updates, promotions, or news. This direct communication channel can significantly boost user engagement and loyalty.
- Innovative Features: Apps can integrate advanced features like geolocation and augmented reality, offering users unique experiences and setting brands apart.
Web and Mobile Synergy

Many leading businesses have harnessed the power of both web and app development. Amazon and eBay are prime examples, with both robust web platforms and user-friendly apps. Similarly, companies like Airbnb, Netflix, and Spotify have seamlessly integrated their web and app experiences, ensuring users get a consistent and high-quality experience regardless of the platform they choose.
For businesses aiming to maximize their digital potential, investing in both web and mobile app development is the way forward. Each offers unique advantages, and together, they provide a comprehensive digital strategy to reach and engage a diverse audience.
Cross-Platform Development: Overview
Embracing the cross-platform approach is a game-changer for businesses aiming to handle both web and mobile development simultaneously. Cross-platform development refers to the practice of creating software applications or products that are compatible with multiple digital platforms using a single codebase. Instead of developing separate versions of an app for web, iOS, Android, Windows, and other platforms, developers can use cross-platform technologies to design a universal application.
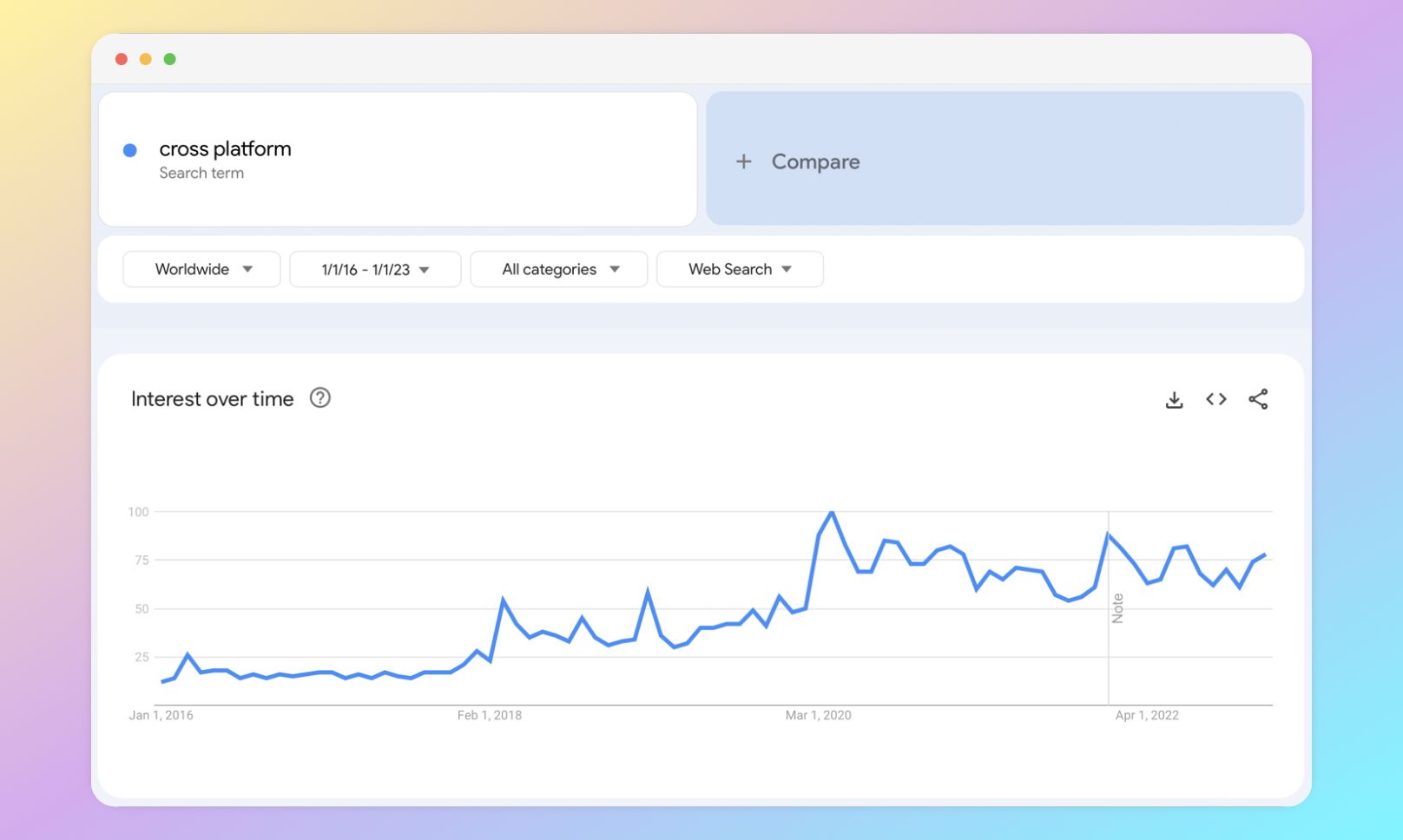
As the digital landscape evolves, this method is gaining immense popularity. The rising trend in Google searches for cross-platform development is a testament to its growing significance.

This approach not only streamlines the development process but also ensures consistency in the app's functionality and user experience across various devices and operating systems. For businesses, this has several profound implications:
- Cost Efficiency: Developing a cross-platform app can lead to significant cost savings. Instead of investing in separate development teams for each platform, businesses can allocate resources to a single team that leverages cross-platform technologies.
- Time Savings: With a unified codebase, the time taken from conceptualization to deployment can be considerably reduced. This allows businesses to bring their product to market faster.
- Ease of Maintenance: Updates, bug fixes, and enhancements can be rolled out universally, ensuring all users, regardless of their platform, have access to the latest version of the app. This not only simplifies maintenance but also ensures a consistent user experience.
- Wider Reach: By supporting multiple platforms, businesses can tap into a broader user base, maximizing their potential audience and increasing opportunities for user engagement and revenue generation.
Embracing cross-platform development offers businesses a strategic edge in today's digital landscape. The unified approach not only simplifies the development journey but also ensures a harmonized user experience across diverse devices and operating systems.
Popular Cross-Platform Solutions
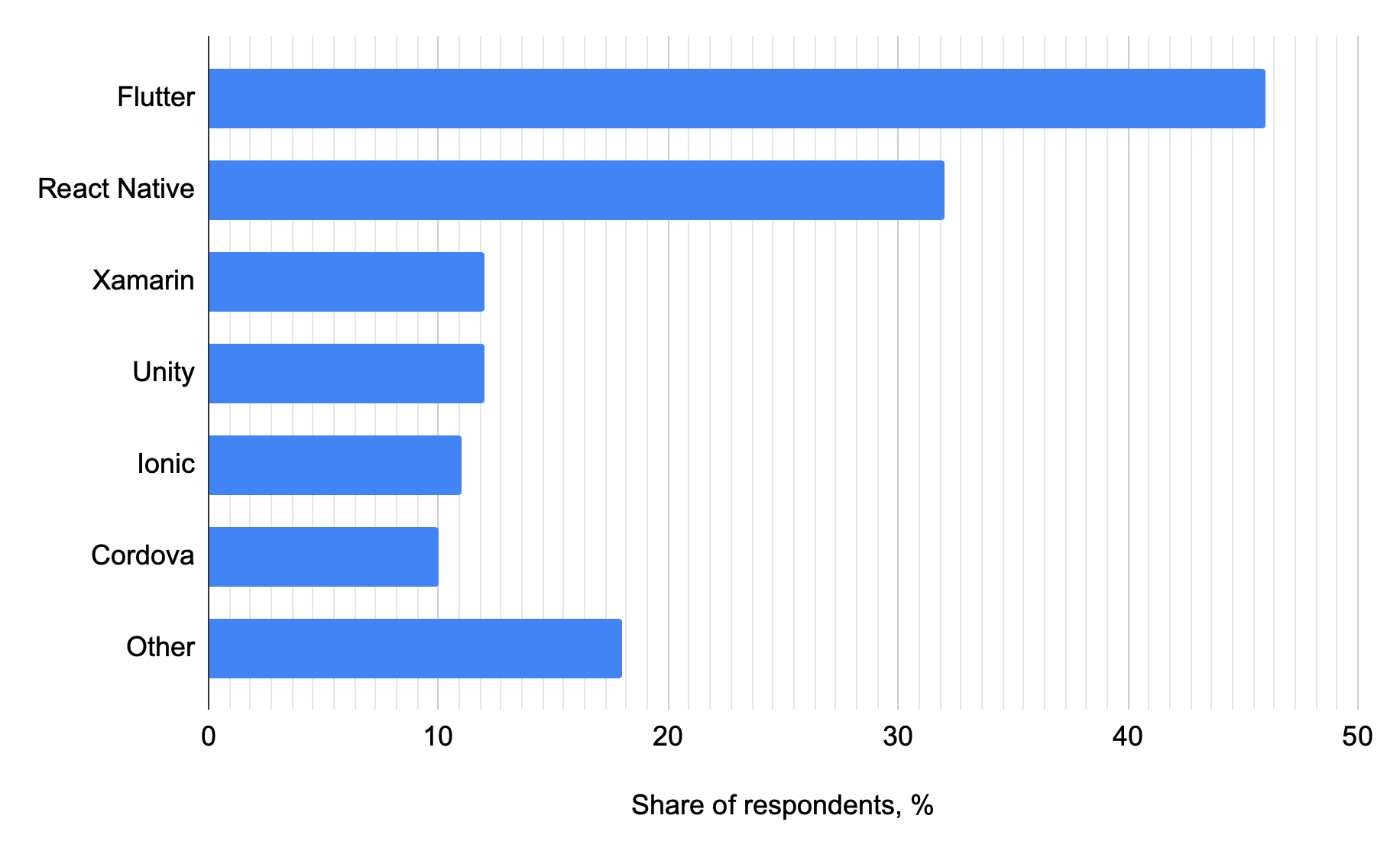
The rise of cross-platform development has ushered in a range of tools designed to streamline the creation of software for multiple platforms using a single codebase. As the demand for such solutions grows, certain tools have emerged as frontrunners in the industry. Here's a chart of the most popular cross-platform frameworks according to a 2022 developer survey.

Let’s dive into the leading cross-platform solutions, exploring their unique features, how they cater to both web and mobile platforms, and the real-world examples of their adoption.
Flutter

Flutter is an open-source framework developed and supported by Google. Since its inception in May 2017, it has rapidly gained traction in the developer community. A testament to its growing popularity is its ranking as the most wanted cross-platform framework, as highlighted in a recent Stack Overflow survey. Its primary purpose is to enable developers to craft high-quality applications for mobile, web, and desktop from a singular codebase.
For Mobile
Flutter uses the Dart programming language. Instead of relying on native OS components, Flutter paints the entire app UI using its high-performance rendering engine, Skia (Impeller). This approach ensures that apps look and feel the same across different platforms. The combination of Dart's capabilities and Flutter's rendering ensures efficient app performance. For a deeper dive into its mobile capabilities, explore Flutter for mobile app development.
For Web
Flutter's approach to web development is similar to its mobile counterpart. Developers write code in Dart, which is then compiled to JavaScript, ensuring compatibility with all modern web browsers. Flutter supports the creation of dynamic web applications, ensuring they are responsive and maintain a native feel. The framework's architecture is widget-based, this not only speeds up the development process but also ensures a consistent look and feel across the web platform. The evolution of Flutter for web development has been significant, and its potential is well-detailed in this article on flutter web development.
Examples
Notable mobile applications developed using Flutter include Google Ads and Alibaba utilize Flutter for a seamless experience. For more examples of applications developed with this framework, explore top apps built with Flutter. For web, the Hamilton Musical's official site, iRobot, and Rive were crafted with Flutter, ensuring a smooth user journey.
Pros
- Rapid Development: Code reusability and hot reloading features expedite the development process.
- Performance: With its native ARM code compilation and the Skia (Impeller) graphics engine, Flutter ensures smooth animations and high-speed performance.
- Responsive UI: Flutter for web ensures applications are responsive, adjusting to different screen sizes and resolutions.
- Customizable UI: Offers extensive UI customization, allowing developers to create unique and branded user interfaces.
- Rich Ecosystem: A growing collection of third-party packages and libraries to enhance functionality.
- Community Support: A rapidly expanding developer community provides resources, tutorials, and documentation.
Cons
- Dart Language: Dart might be unfamiliar to some developers, leading to a potential learning curve.
- Young Ecosystem: While growing, Flutter's ecosystem is not as mature as some other established frameworks.
- App Size: Flutter apps can be larger in file size compared to native apps.
- Dependency on Google: Being a Google product, any shifts in Google's strategy could impact Flutter's direction.
Flutter stands out as a robust solution for both mobile and web development. Its single codebase approach, combined with its performance and flexibility, positions it as a top choice for developers aiming for cross-platform solutions.
React Native

React Native, introduced by Facebook in 2015, is an open-source framework designed to build mobile applications using JavaScript. It emerged from Facebook's internal hackathon project, aiming to address the challenges of building consistent user experiences across multiple platforms without compromising on speed and efficiency.
For Mobile
React Native operates by bridging JavaScript code to native components. When an app runs, it uses the JavaScriptCore runtime to interpret the JavaScript, and then communicates with native modules via a bridge to render native components. Its component-based architecture ensures modular and maintainable code, making UI development intuitive and efficient.
For Web
While primarily designed for mobile, React Native can also be extended to web development through libraries like React Native Web. This library makes it feasible to run React Native components and APIs on the web, promoting code reusability across platforms. As a result, developers can craft web applications with the same codebase, ensuring consistency in design and functionality across mobile and web platforms.
Examples
React Native has been the foundation for many successful applications. For mobile, it powers platforms like Facebook's Ads Manager, Airbnb, and Walmart app. On the web, it's behind the seamless experiences of TaskRabbit, Major League Soccer's official site, and Shopify's "Shop" platform.
Pros
- Community Support: A vibrant community ensures a plethora of plugins, modules, and solutions for common challenges.
- Native Performance: Despite being cross-platform, it offers a performance and feel close to native apps.
- Flexibility: Integration with native modules provides flexibility, allowing the inclusion of native code when needed.
Cons
- Complex UI Challenges: For intricate UI, native development might sometimes offer better fluidity.
- Native Modules Dependency: Some features might require diving into native code, which can be a learning curve for pure JavaScript developers.
- Memory Management: Being JavaScript-based, it might not be as efficient in memory management as native apps.
React Native offers a blend of native performance with JavaScript flexibility for both mobile and web. While it has its strengths, it's crucial to assess its fit for specific project needs. For a detailed comparison with Flutter, check out React Native vs Flutter.
Xamarin

Xamarin, a product of Microsoft, is a cross-platform app development framework that allows developers to build mobile applications using C# and .NET. Established in 2011, Xamarin's primary goal is to enable developers to share code across different platforms, primarily iOS and Android, without compromising on the native look and feel.
For Mobile
Xamarin operates on the .NET framework, using C# for coding. It then compiles this codebase into native code for the respective platforms. Xamarin leverages platform-specific hardware acceleration to ensure the performance is close to native apps. Additionally, it provides bindings to native APIs, enabling the apps to utilize the full spectrum of platform-specific functionalities while maintaining a consistent look and feel across platforms.
For Web
Xamarin can also be used for web applications through Xamarin.Forms. The toolkit provides web-specific controls and layouts, enabling developers to create responsive web applications. However, it's worth noting that Xamarin's primary strength lies in mobile development, and for complex web applications, other frameworks might be more suitable.
Examples
For mobile, Xamarin has been instrumental in creating apps like The World Bank's survey app and the Alaska Airlines booking app. On the web front, while not as prevalent as its mobile counterparts, projects like Ooui demonstrate Xamarin's potential in crafting web experiences.
Pros
- Native UI: Xamarin.Forms enables shared user interfaces, while Xamarin.iOS and Xamarin.Android cater to platform-specific designs.
- Comprehensive SDK Access: Xamarin provides bindings to most platform-specific SDKs for immediate feature integration.
- Microsoft Support: Backed by Microsoft, Xamarin offers a strong community, thorough documentation, and regular updates.
Cons
- Size: Xamarin apps can be larger due to the inclusion of .NET runtime and libraries.
- UI Development: While Xamarin.Forms facilitates UI development, for intricate designs, platform-specific UI might be needed.
- Licensing Costs: Before Microsoft's acquisition, Xamarin was a paid tool, and some advanced features might still come at a cost.
Xamarin offers a robust solution for businesses looking to develop cross-platform apps without compromising on native performance. Its synergy with .NET and C# ensures streamlined development. Yet, it's crucial to align its advantages with project goals. For insights on how it stacks against other platforms, see Xamarin vs Flutter.
Summary
Mobile and web apps have become essential tools for businesses, offering enhanced user experiences and personalized engagement for users. Mobile apps provide offline access, direct communication, and innovative features, while websites ensure global reach, device compatibility, and improved visibility through SEO.
The cross-platform paradigm allows developers to create applications for multiple platforms using a single codebase, streamlining the development process. Popular frameworks like Flutter, React Native, and Xamarin have emerged as frontrunners, each offering unique features and benefits. Flutter, backed by Google, emphasizes a unified UI across platforms; React Native, from Facebook, bridges JavaScript to native components; and Xamarin, a Microsoft product, leverages the .NET framework for cross-platform solutions.
As we look ahead, cross-platform technology promises better performance, integration with emerging technologies, and a unified user experience. Businesses that harness these advancements will be well-equipped to meet future digital challenges.