In the realm of mobile app development, choosing the right framework can be a key determinant of your project's success. Both Flutter and Ionic have proven to be potent tools, each offering a unique blend of features and functionalities. This article aims to provide a comprehensive comparison of these two frameworks, taking into account various factors such as design, performance, security, cost, and more.
Flutter vs. Ionic: Brief Overview
Flutter, Google's UI toolkit, is designed to build natively compiled applications for mobile, web, and desktop from a single codebase. It utilizes the Dart programming language and is renowned for its hot reload feature, enabling developers to see the results of their code changes in real-time.
On the other hand, Ionic, launched by Max Lynch, Ben Sperry, and Adam Bradley of Drifty Co. in 2013, is an open-source SDK for hybrid mobile app development. It leverages web technologies such as HTML, CSS, and JavaScript for development and runs on a single codebase across multiple platforms.
Usage, Popularity, and Examples Comparison
Flutter is a relatively new player that has gained significant traction within a short time span. Its allure lies in the ability to create visually attractive and high-performance applications for multiple platforms from a single codebase. Some noteworthy Flutter-based apps include Alibaba, Google Ads, and Hamilton Music.
Ionic, on the other hand, has been in the game since 2013, earning a reputation for its hybrid development capability using HTML, CSS, and JavaScript. It powers numerous well-known applications, including MarketWatch and Sworkit.
As per the Stack Overflow's Developer Survey 2023, Flutter is in the top 20 most loved frameworks, while Ionic consistently features in the top 50.
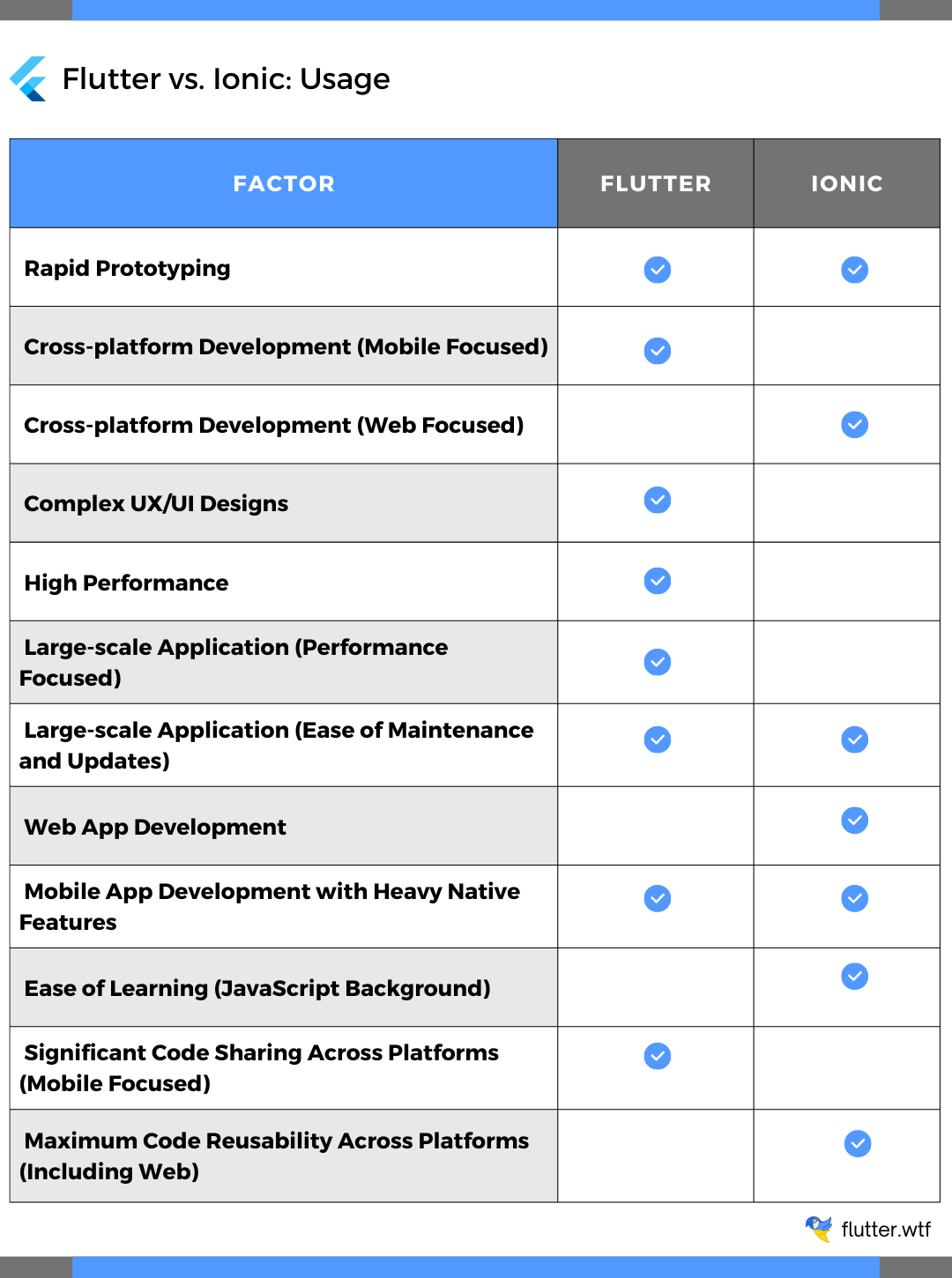
Usage of Flutter and Ionic
To determine the best framework for your app, consider the desired features, target devices, and number of screens.
To assist in your decision, we have compiled a comparison table, marking a check (√) against the most suitable framework for each particular use case.

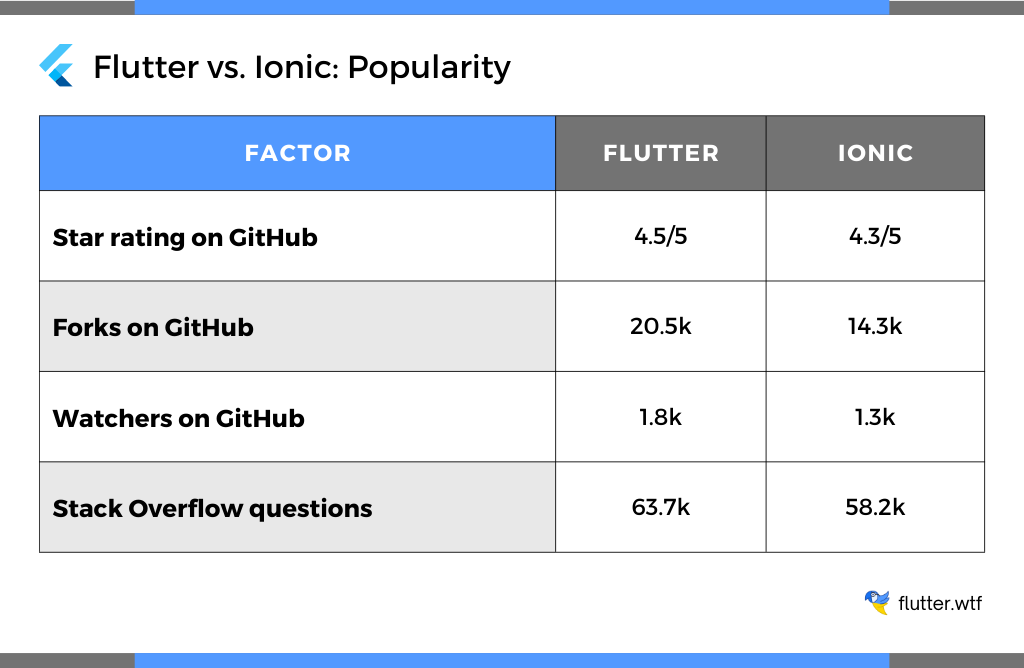
Popularity of Flutter and Ionic
As of 2024, the popularity of both frameworks has been growing consistently. According to the Stack Overflow Developer Survey, Flutter is favored by 39.2% of developers, while Ionic is close behind at 31.4%.
Here's a comparison table showing the popularity based on several factors:

Many globally recognized brands have leveraged these frameworks to create their applications, and you likely use them on a daily basis without realizing it. Below are some examples of well-known apps developed using these frameworks.
Examples of apps built on Flutter
- Alibaba — global eCommerce giant utilized Flutter to create a smooth and intuitive experience for its users.
- Google Ads — another example of Flutter's prowess, providing a clean UI and excellent performance.
- BMW — BMW has launched its lightweight, highly functional, and 100% in-house developed Flutter app in 2020. In addition, the My BMW app is available for Android and iOS and allows users to control their vehicles on the go.
- Google Pay — one of the most trusted and renowned online payment apps by Google.
- SpaceX app — the super simple and effective SpaceX launcher has also been developed using Flutter. The app aimed to provide a simple and fast SpaceX experience to the users, and Flutter was the best choice.

Examples of apps built on Ionic
- Sanvello — an application that helps users improve their mental help. From a self-care product, the company grew into a successful healthcare system with professional doctors and therapists that are ready to help.
- MarketWatch — an investment application that is filled with the latest news and advice. There you can track your investments and stock market trends.
- JustWatch — with the growing amount of streaming platforms, it is getting even harder to find something to watch. This application helps keeps all of the services (Netflix, Hulu, Amazon, etc.) together and gives you valuable recommendations.
- Sworkit — a digital health and fitness company that provides people with various kinds of services, instructions, and support for becoming healthier.
- Untappd — created for people who enjoy drinking beer and want to find a community of like-minded people. There they can rate beverages they try and share valuable inputs on those drinks.
Design, UI, and Performance Comparison
Design, UI, and Performance are essential factors to consider when choosing between different mobile app development frameworks. Let's make a comparison of Flutter and Ionic on these grounds:
Design and UI
Flutter
This Google-backed UI toolkit lets you build natively compiled applications. Flutter uses its rendering engine to draw widgets, meaning developers have a lot of control over how the app will look and behave on different platforms. It also includes a rich set of pre-designed widgets for Material Design and Cupertino that look and feel beautiful.

Ionic
It uses web technologies like HTML, CSS, and JavaScript and primarily focuses on the look, feel, and UI interactions of an app. Ionic uses the Cordova container for native functionality and the UI is rendered with HTML, CSS, and JS. However, the Ionic team introduced Capacitor, which is like a more modern replacement for Cordova. Ionic provides a broad spectrum of pre-designed components, typography, interactive paradigms, and more.
Performance
Flutter
It compiles to ARM or x86 native libraries, which makes it extremely fast. It's also known for its impressive performance compared to other cross-platform frameworks. Since Flutter has its widgets and doesn't need a bridge to communicate with native modules, it tends to be faster than its competitors in runtime performance tests.
Ionic
It leverages web technologies to run applications, which can make it slower compared to Flutter. However, for most standard applications, this difference might not be noticeable. The speed and performance of Ionic apps largely depend on the underlying platform. Since it uses a WebView, the speed can be slower than native applications.
Device access and API
Flutter
It has a good set of APIs to access device functionalities and platform-specific integrations, but it might not be as extensive as native development or Ionic with Cordova/Capacitor. However, for any missing functionality, you can create it yourself using the platform channels.
Ionic
With the help of Cordova or Capacitor, Ionic has a wide range of plugins which allow access to device features.
Flutter generally has an edge over Ionic in terms of performance and provides more control over UI and design. However, Ionic might be a more suitable choice if you want to use web technologies and have wider access to device functionalities with its vast range of plugins.
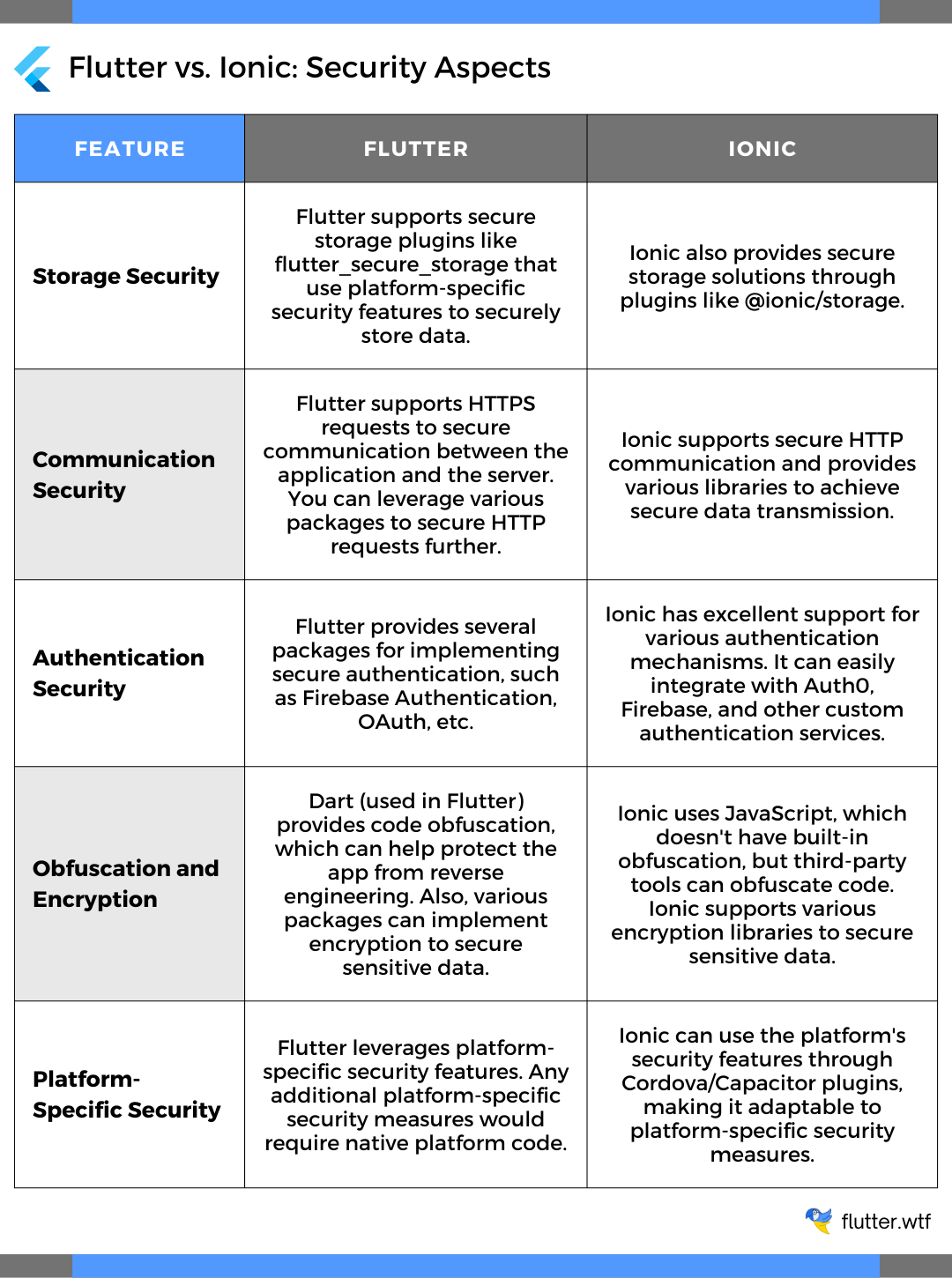
Security Aspects Comparison
Security is a critical aspect when building applications. Both frameworks prioritize security. Flutter provides various plugins for security measures, like firebase_auth for authentication and cipher2 for encryption. Ionic, too, employs strong security protocols, integrating with Cordova and Capacitor plugins for secure storage.
Here is a comparison of Flutter and Ionic in terms of security features:

Both Flutter and Ionic provide strong security features. Your choice should depend on the requirements of your application, the team's expertise, and the need for platform-specific features.
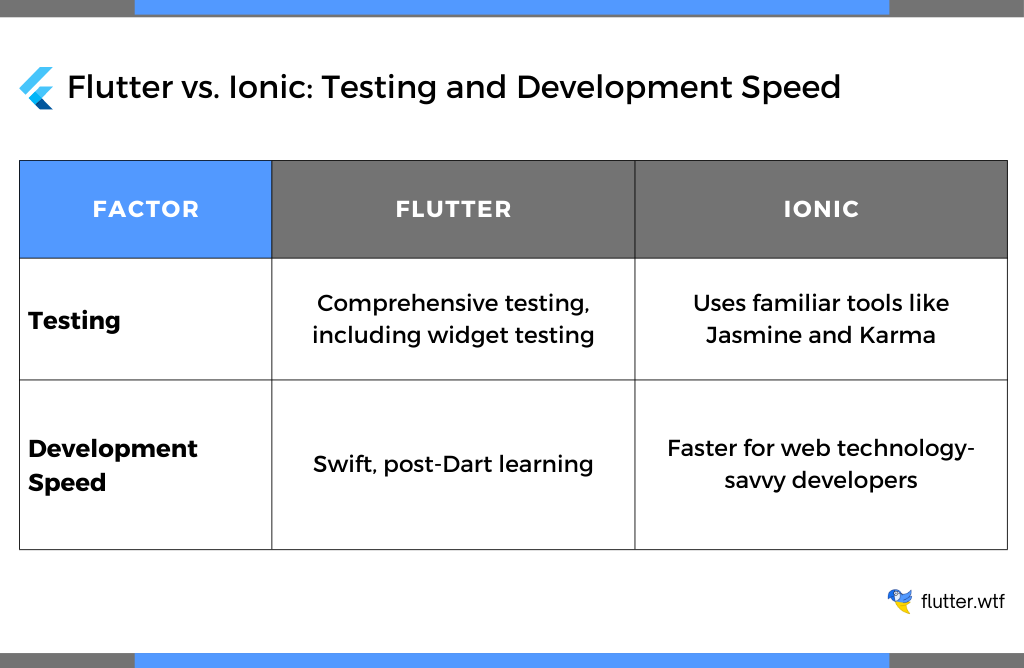
Testing and Development Speed Comparison

Both frameworks support unit testing and integration testing. Flutter offers comprehensive testing options including widgets and UI interaction testing, while Ionic employs familiar tools like Jasmine and Karma for testing.
Development speed can be faster with Ionic for those familiar with web technologies, but once the initial learning curve of Dart and Flutter is overcome, Flutter's development speed is highly competitive.
Ecosystem Comparison
Community
Flutter has been developed by Google and since its introduction, it has gained immense popularity and acceptance among the developer community. Its community is thriving and constantly growing, with developers contributing to the framework's betterment by developing and sharing numerous third-party packages. These packages, which are accessible on pub.dev, significantly extend Flutter's functionality and speed up the development process.

There's a wealth of educational content available online for Flutter, including tutorials, courses, and extensive official documentation, which is often praised for its clarity and comprehensiveness. In addition, the community's vibrancy is also demonstrated by the frequent updates to the framework and active Flutter events conducted globally.
Ionic has been around for a longer time than Flutter, which has allowed it to establish a large, mature community. It's widely used in the industry, leading to a wealth of shared knowledge and resources. This includes a multitude of tutorials, blog posts, an active forum for troubleshooting, and a broad range of third-party plugins and libraries. Particularly, the Cordova and Capacitor plugins greatly extend Ionic's functionality, and there's a wide selection of them available.

Ionic's learning resources are vast and well-established. The official documentation is thorough and detailed, and there are many online courses and blogs dedicated to Ionic development. Furthermore, because Ionic is built on popular web technologies like HTML, CSS, and JavaScript, there's an indirect benefit for Ionic developers because these technologies have a wealth of resources and a large, active community.
Overall, Ionic benefits from a mature, sizeable community due to its early release, whereas Flutter, although younger, is rapidly growing its community.
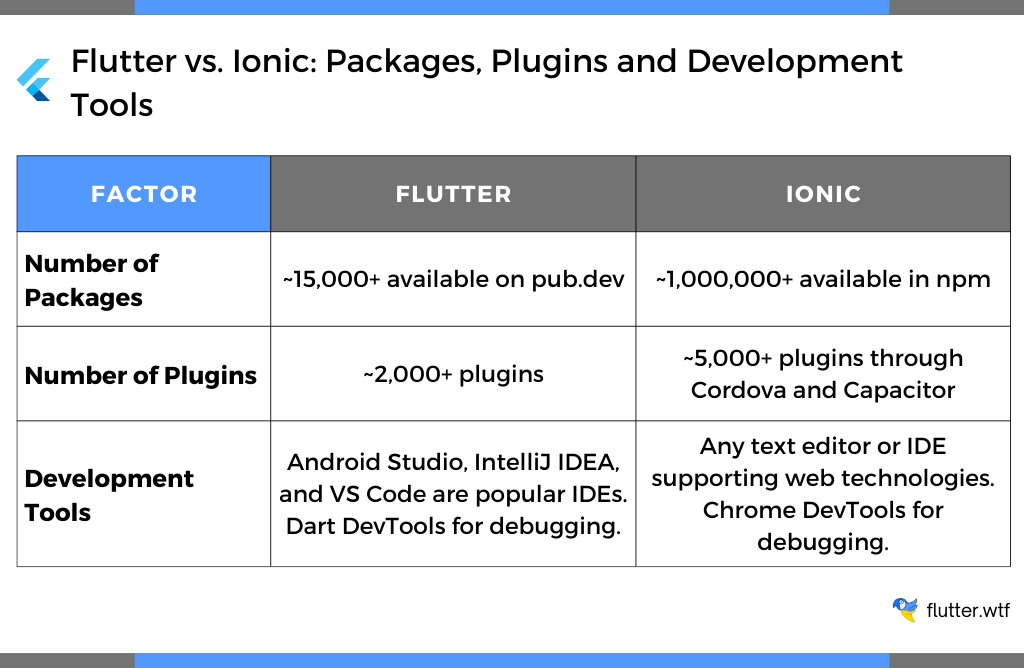
Packages, plugins and development tools
Both Flutter and Ionic come with a variety of packages, plugins, and development tools that facilitate building applications. Let's compare these aspects for both frameworks:

Flutter
- Packages: Flutter has a growing ecosystem of packages hosted on pub.dev. These packages add to the functionality and efficiency of app development. Some popular ones include Dio (for network tasks), sqflite (for local databases), and rxdart (for reactive programming).

- Plugins: Flutter's plugins allow you to access platform-specific APIs. Flutter plugins enable a streamlined development process by providing easy access to native features like camera, geolocation, network, and much more.
- Development Tools: Flutter can be developed in a variety of IDEs like Android Studio, IntelliJ IDEA, and VS Code. It comes with a suite of powerful, command-line tools provided by Dart, including a testing and package manager. Dart DevTools, a suite of performance tools for Dart and Flutter, is very powerful for debugging applications.
Ionic
- Packages: Ionic's package offerings are vast due to its reliance on web technologies. You can use any package from the large npm ecosystem. Packages like Axios (for network requests) and Lodash (for utility functions) are commonly used.
- Plugins: Ionic uses Cordova and Capacitor to access native device features. Both provide a large number of plugins to enable functionality like camera access, Bluetooth, and more.
- Development Tools: Ionic can be developed using any text editor or IDE that supports web technologies. It also comes with powerful command-line tools for creating projects, generating components, and managing dependencies. Ionic also leverages Chrome DevTools for debugging.
Both Flutter and Ionic offer a plethora of packages, plugins, and development tools. The choice between them largely depends on your project's specific needs and your development team's expertise.
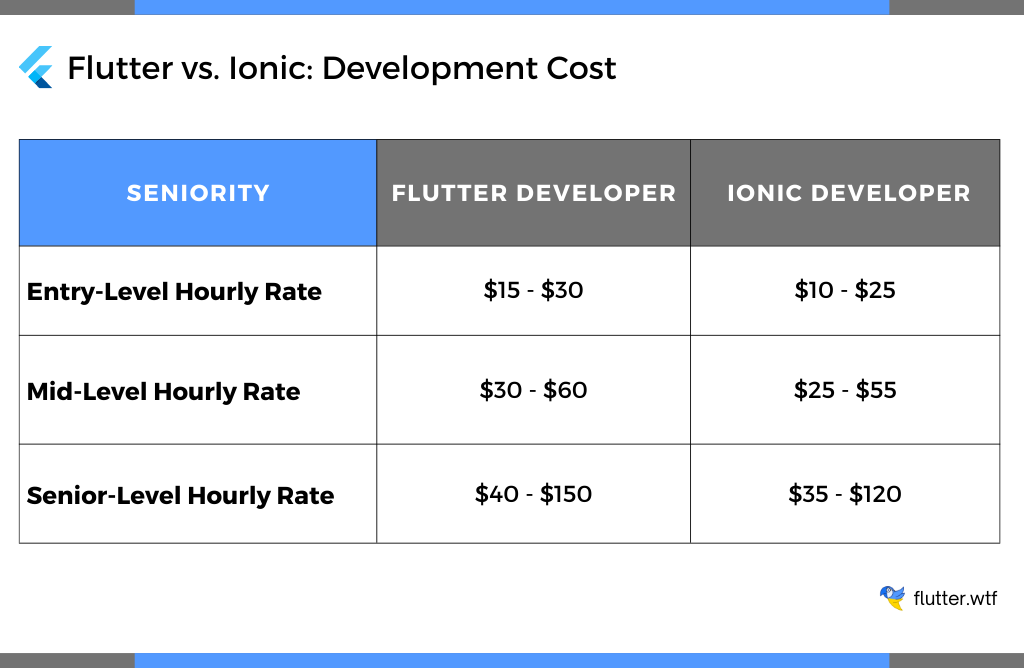
Development Cost Comparison
The cost of development largely depends on the location, experience level of the developers, complexity of the project, and the time it takes to develop the application.
Please note that the rates mentioned below are estimated averages as of 2024 and can fluctuate based on the factors mentioned above:

As Flutter uses Dart, a language less commonly used compared to JavaScript (which is used by Ionic), the cost of hiring Flutter developers can be a little higher.
However, the overall development cost doesn't depend solely on developer rates; it's also greatly influenced by the development speed, the complexity of the project, the cost of maintaining the application, and the potential need for platform-specific adaptations.

So while these hourly rates provide some insight, they don't tell the whole story. It's important to evaluate each project individually, considering all relevant factors.
Learning Ease
The learning curve for Flutter might be steeper for developers unfamiliar with Dart, but those with a background in Java or C++ may find it easier. Ionic, employing familiar web technologies, typically offers a less steep learning curve for developers with web development experience.
Future Prospects
Looking towards the future, both Flutter and Ionic hold promise. Flutter's rapid rise and Google's backing hint at a bright future. Ionic, with its established presence and continuous evolution to work with popular frameworks like Angular, React, and Vue.js, also assures its ongoing relevance.
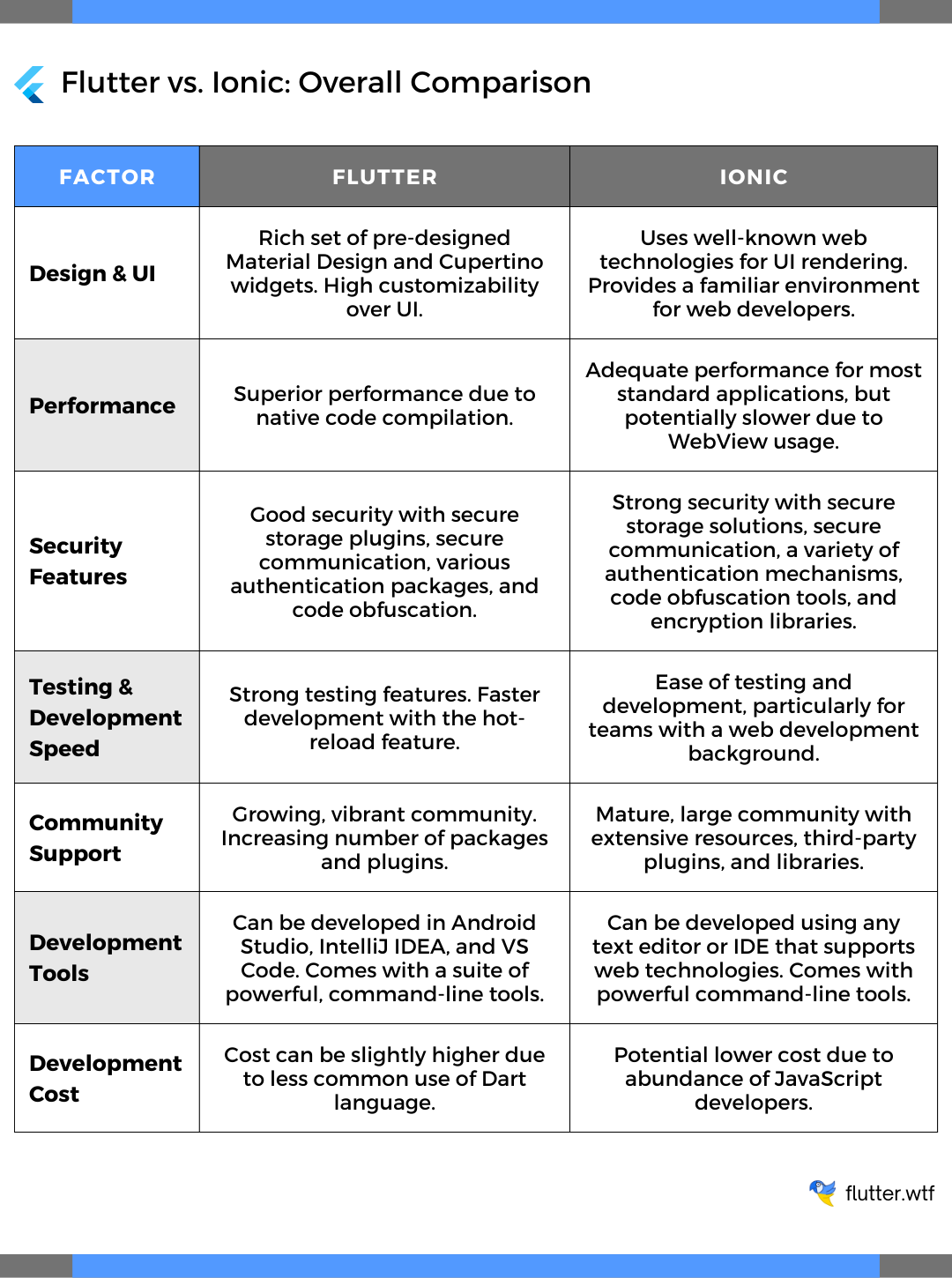
Conclusion
To summarize, both frameworks have their own unique advantages and disadvantages. To help make your decision, we've compiled a comparison chart of the key factors discussed in this article:

Overall, the choice between Flutter and Ionic depends largely on your project's specific needs and your team's skills. Flutter is ideal for high-performance, custom apps, while Ionic might be a more prudent choice for simple applications or when rapid development and cost-effectiveness are critical.
Our expertise in Flutter development enables us to assist in creating your desired app. If you are interested, please contact us to discuss your project and receive an estimate.