Mobile app architecture is the blueprint of an app, defining its functions, performance, and potential for growth. The architecture impacts businesses significantly, as it directly affects the user experience, which can make or break the app's success. A staggering 21% of millennials open an app 50+ times per day, showcasing the need for robust architecture that ensures seamless performance.
Selecting the appropriate architecture ensures a seamless blend of front end technologies, which users interact with, and a sturdy app backend, which handles the heavy lifting of data processing and security. Understanding the mobile app development steps is essential, as each phase contributes to creating a resilient, user-friendly app. For businesses in the digital age, investing in the right mobile app architecture is not just a tech decision, but a strategic one that impacts longevity and competitiveness.
Importance of Mobile App Architecture
In the competitive landscape of mobile technology, app architecture is the cornerstone of a digital product's success. It serves as the framework ensuring that an app can withstand the demands of a growing user base and an ever-evolving market.

Scalability: A well-designed architecture allows the app to scale as the user base and feature set grow. It enables developers to add new functionalities and make changes without disrupting the entire app.
Maintainability: A good architecture separates concerns and promotes code modularity, making it easier to understand, update, and fix issues. It also facilitates collaboration among developers working on different parts of the app.
Performance: An efficient architecture optimizes resource usage, minimizes redundant code, and improves app performance. It ensures smooth user experience and faster response times.
Testability: A well-structured architecture promotes testability by separating business logic from UI components. This allows for easier unit testing, integration testing, and overall quality assurance.
User Experience: A well-designed architecture enables developers to create intuitive and user-friendly interfaces. It ensures smooth navigation, responsiveness, and consistent user experience across different devices and platforms.
Implementing a solid mobile app architecture is not merely a technical requirement; it's a strategic investment. It ensures that an app not only meets current needs but is also prepared for future challenges and opportunities.
Mobile App Architecture Layers
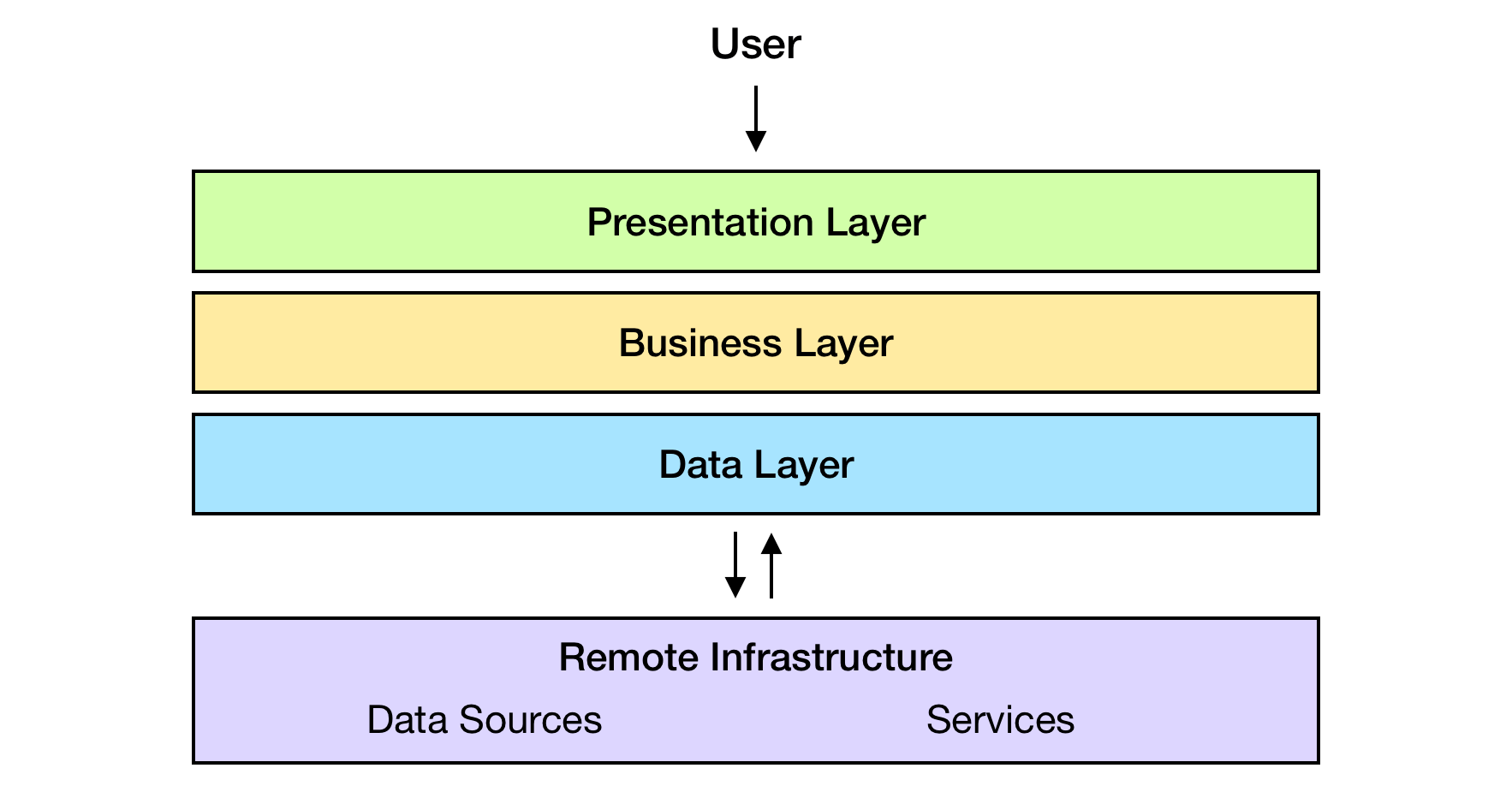
Mobile app architecture consists of different layers, each serving a specific purpose in the app development process. Each layer plays a pivotal role in the app's overall functionality and performance.

Here's a detailed look at each layer and its components.
Presentation Layer
The presentation layer is what users see and interact with. It is responsible for the user interface (UI) and the user experience (UX).
UI, or User Interface, focuses on the app's specific layout and aesthetic elements, such as buttons and icons. UX, or User Experience, involves the overall feel of the experience, influenced by how users interact with the UI and the app's navigation flow, aligning with the latest UI/UX design trends. While UI provides the touchpoints, UX weaves these into a cohesive journey.
Main functions of presentation layer include:
- rendering data,
- handling user input,
- navigating between different parts of the application.
Its primary purpose is to present information in a clear, responsive, and accessible manner, directly influencing user retention and satisfaction.
Business Layer
The business layer, or the logic layer, is where the app's functionalities are defined. This layer includes workflows, business entities, and components that execute specific business rules and algorithms.
Its main functions include:
- processing user inputs,
- applying business logic,
- validating data,
- managing operations such as transactions and calculations.
This layer is often divided into sublayers:
- Service Layer: Includes web services and APIs that facilitate data transfer to and from the backend. This layer decouples the business logic from the data layer, allowing for scalability and maintainability.
- Domain Layer: Defines the business logic and rules specific to the domain in which the app operates. It represents the real-world business entities and the relationships between them, ensuring that the app's behavior matches the business's requirements and policies.
- Controller Layer: Acts as a coordinator, interpreting user actions from the presentation layer, invoking the appropriate services in the domain layer, and ensuring the correct responses are returned for rendering on the user interface.
These sublayers allow for a clear separation of concerns, making the app more manageable and scalable by dividing responsibilities into logical segments. It's here that the application’s security is enforced, ensuring that data is handled safely and in compliance with standards.
Data Layer
The data layer in mobile app architecture is the foundational component that manages the data-centric operations of an application. It is designed to provide efficient access to data, whether stored locally on the device or fetched from remote servers.
Here's its functions:
- storing data permanently,
- retrieving necessary data,
- caching for detter performance,
- synchronizing data consistently.
The purpose of the data layer is to act as a gatekeeper for all the data the app requires or generates. It abstracts the complexities of data management from the rest of the application, providing a clean API for storing and retrieving data without needing to know the underlying implementation details.
In essence, the mobile app architecture's layered approach allows developers to build apps that are scalable, maintainable, and performant, with each layer having a distinct and crucial role in the app's overall structure. Understanding how these layers function and interact is fundamental to developing a successful mobile application.
Application Architectures
While some architectures are more suited to web services or large-scale enterprise applications, others fit perfectly into the mobile development ecosystem. Let's delve into the architectures commonly used in mobile app development.
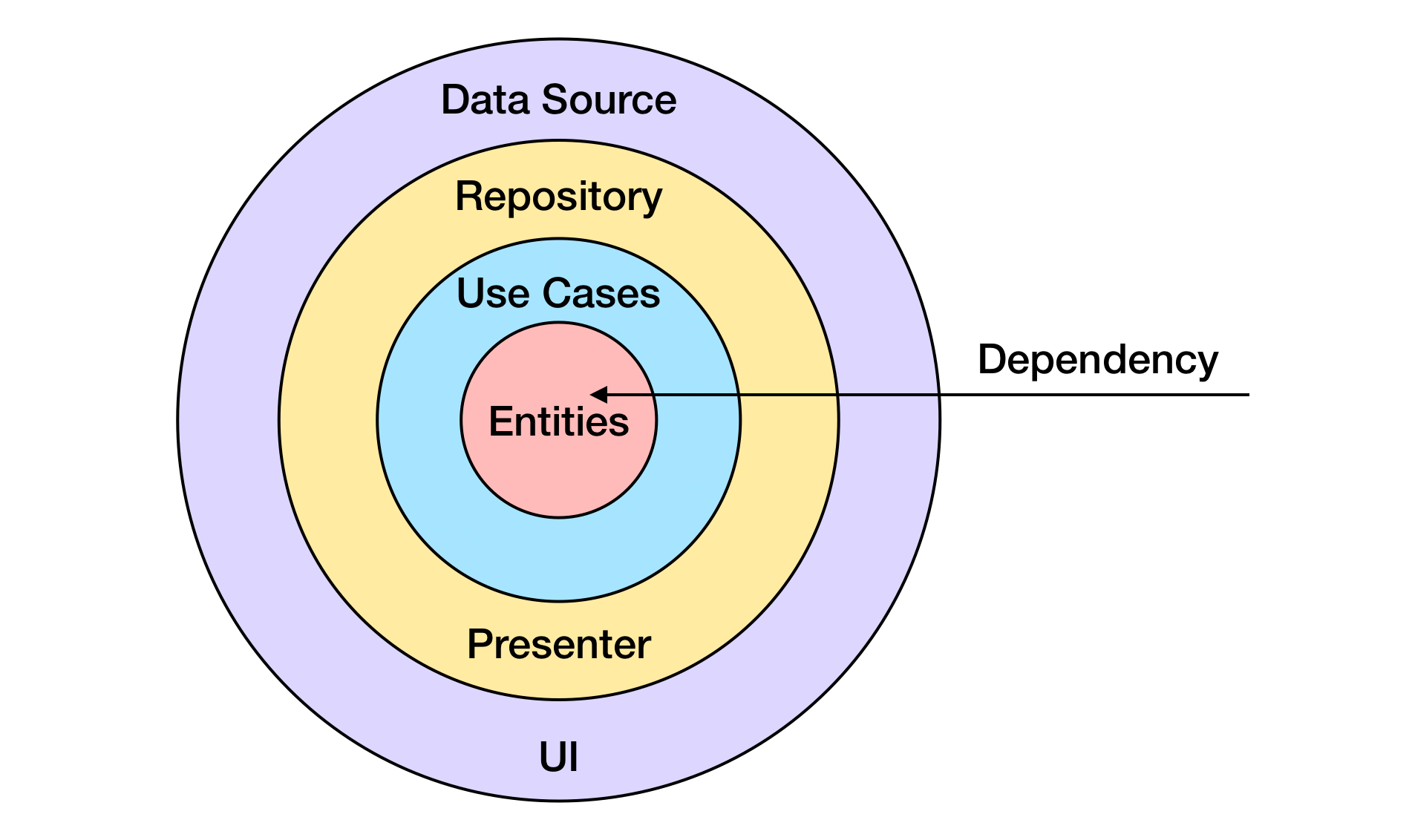
Clean Architecture

Features: Promotes independence from UI, databases, and frameworks, focusing on a concentric layers model.
Components: Entities, Use Cases, Repositories, Presenters.
Purpose: Ensures the app's business logic is not affected by external elements like the UI.
When to Use: Ideal for mobile apps that require a solid and testable foundation, facilitating future scaling and maintenance.
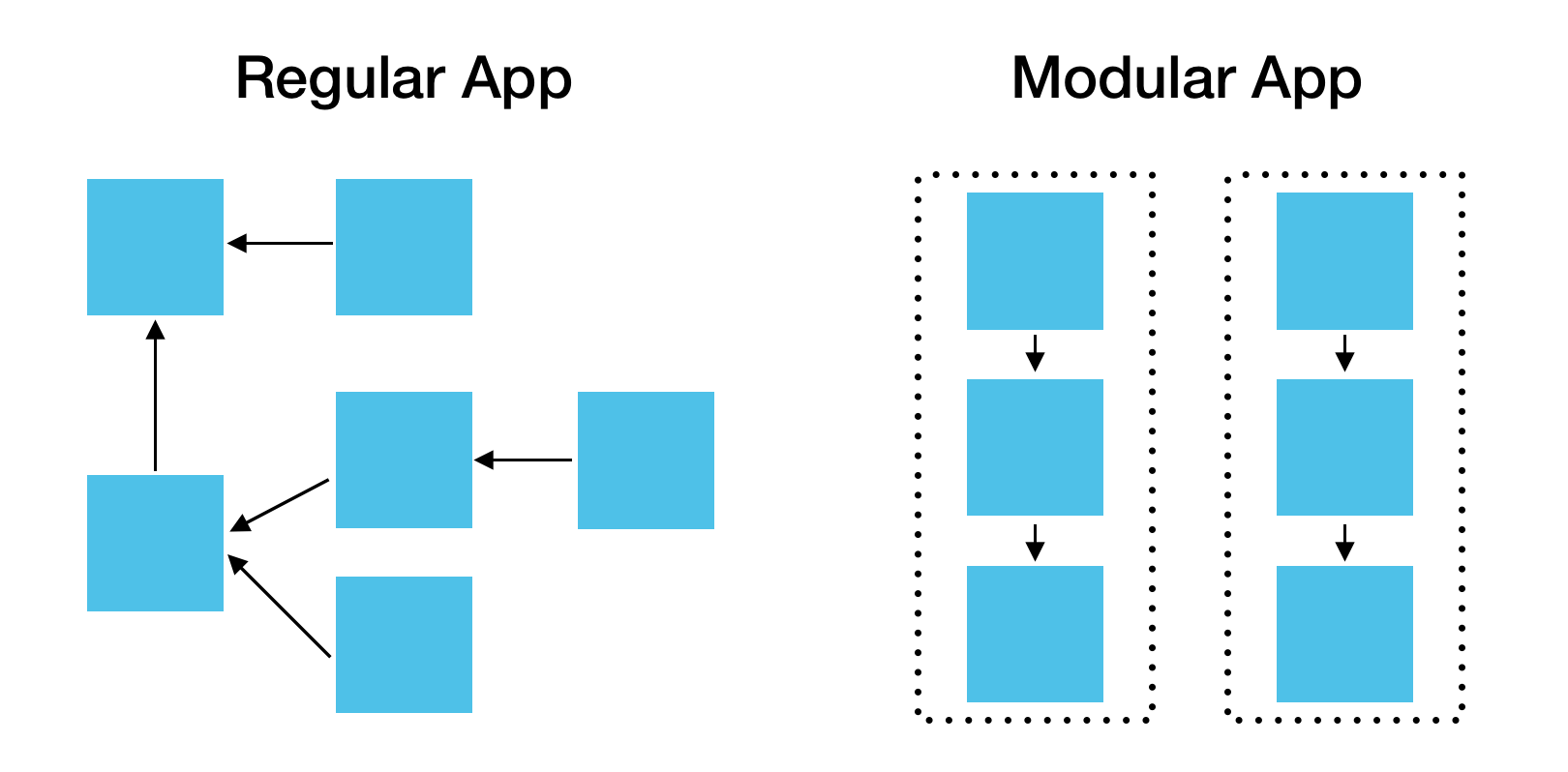
Modular Architecture

Features: Comprises discrete modules, allowing for independent feature development.
Components: Modules with encapsulated logic, state management, and presentation.
Purpose: Enhances development agility and simplifies updates or bug fixes.
When to Use: Best for teams working on different features or when the app needs to rapidly adapt to changing requirements.
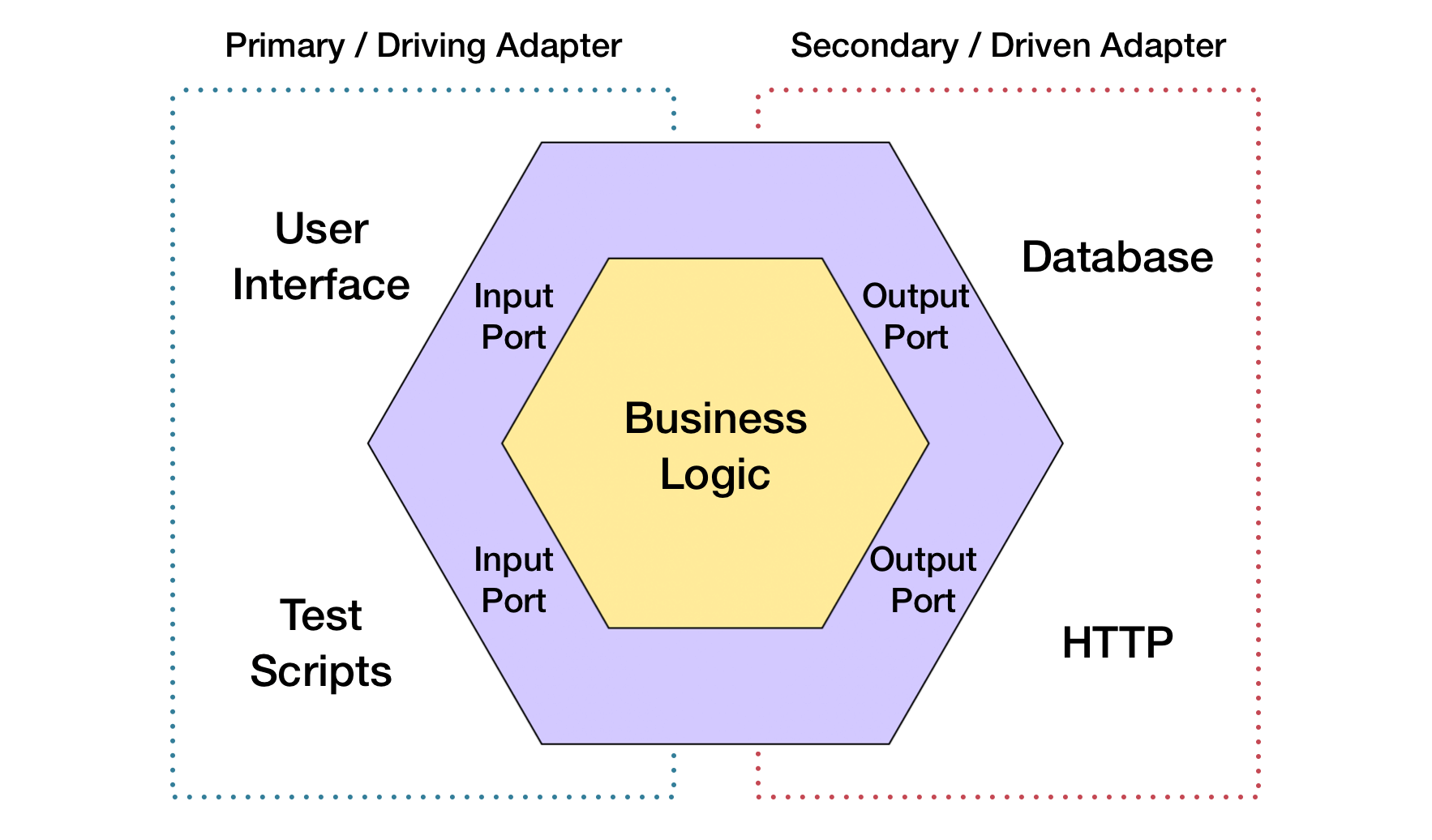
Hexagonal Architecture (Ports and Adapters)

Features: Focuses on the app's core logic while externalizing user interface and data storage.
Components: Ports for input/output and adapters to connect the app's core to external elements.
Purpose: Aims to isolate the app's core functionality from external elements, making it technology-agnostic.
When to Use: Suited for apps that need to interact with various external devices or interfaces.
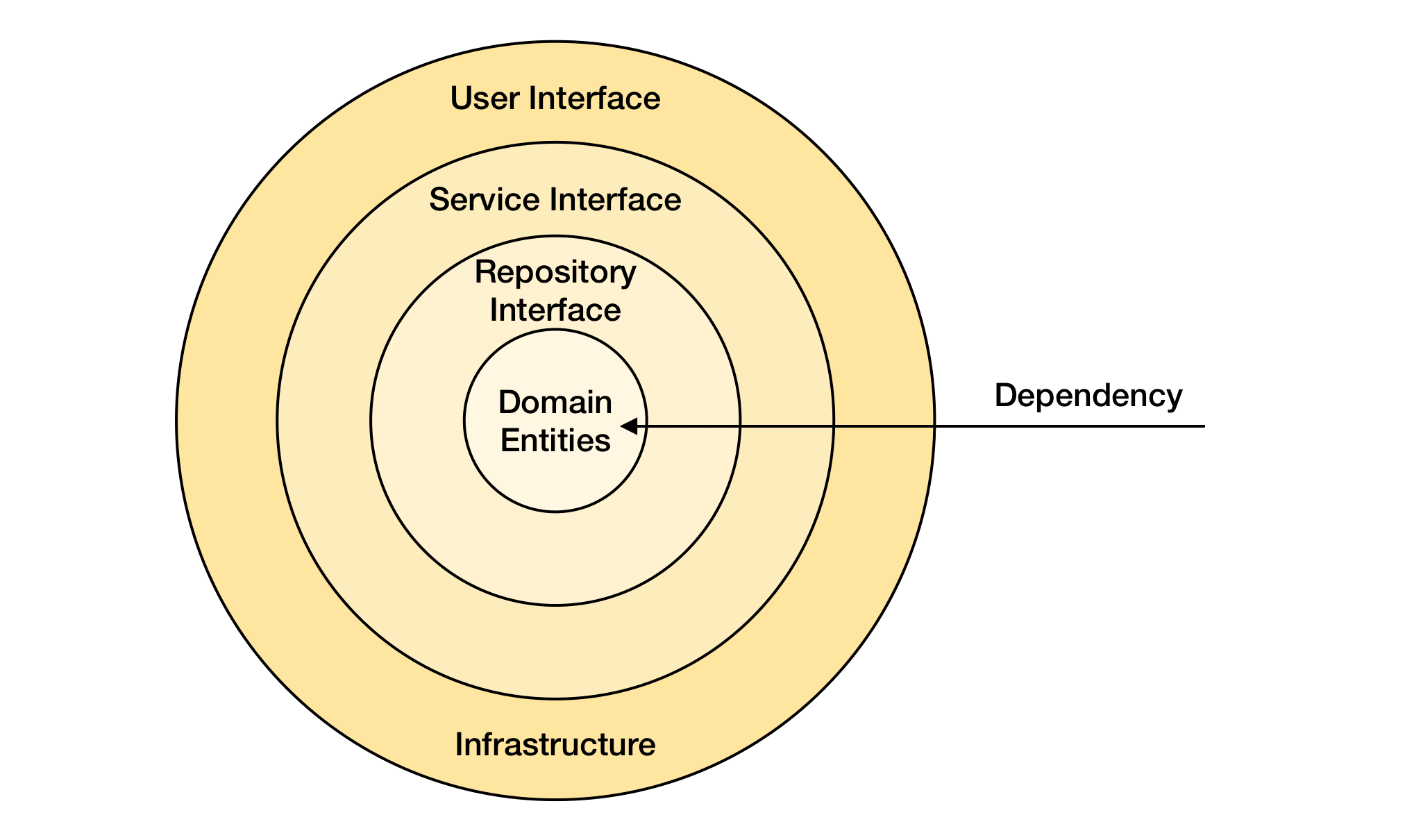
Onion Architecture

Features: Centers on the core domain models and builds layers around them with increasing levels of abstraction.
Components: Domain entities, repository and service interfaces.
Purpose: To keep the app’s core business logic insulated from changes in external layers.
When to Use: For complex mobile apps where the business logic needs to remain untouched by UI or infrastructure changes.
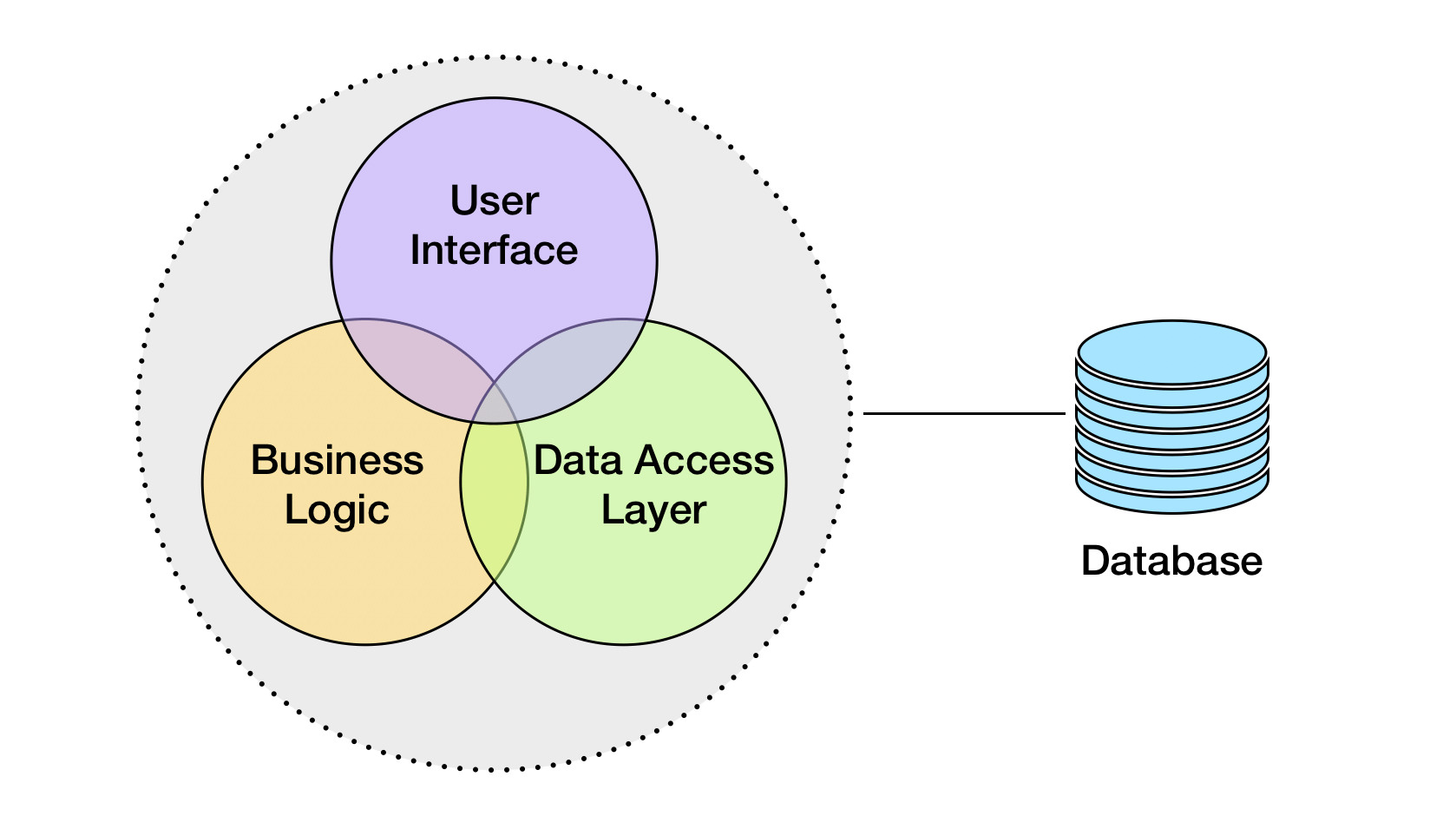
Monolithic Architecture

Features: All components of the app are unified into a single codebase.
Components: Interconnected and interdependent modules within a single platform.
Purpose: Simplifies deployment and initial development phase.
When to Use: For simpler or smaller-scale mobile apps, where a single, cohesive codebase can be managed easily.
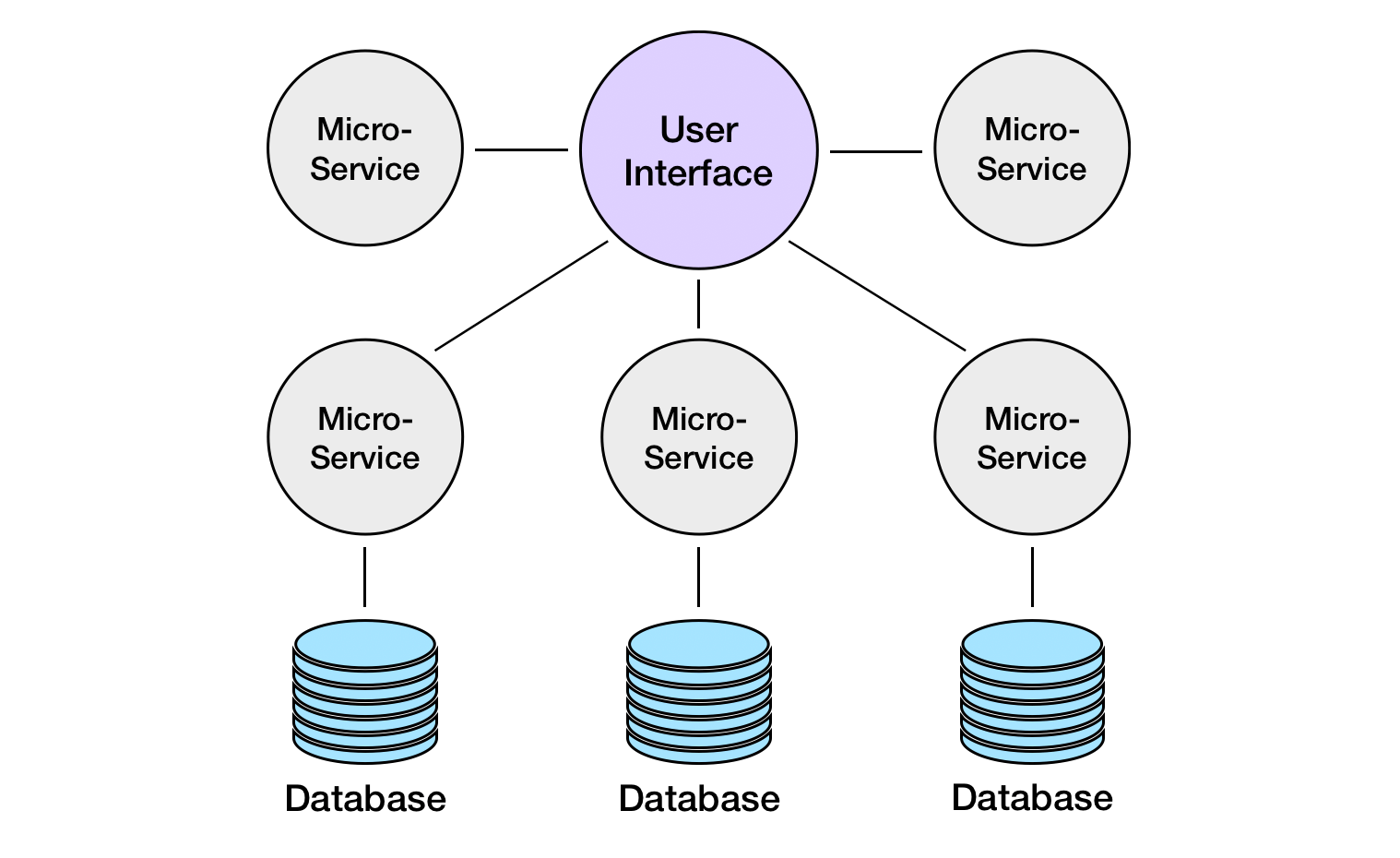
Microservices Architecture

Features: Composed of small, independent services that collaborate over the network.
Components: Self-contained services that handle distinct pieces of functionality.
Purpose: To create robust, scalable, and flexible applications.
When to Use: In large-scale mobile app ecosystems that require high scalability and independent service scaling.
Selecting the right architecture for a mobile app is a decision that can significantly impact its future. Clean architecture is a strong candidate for complex mobile apps requiring solid testing and maintenance, Modular architecture is ideal for dynamic mobile apps with teams focusing on rapid delivery and continuous evolution. Meanwhile, the Microservices approach, though more popular in backend development, can offer mobile apps a high degree of independence.
Presentation Layer Architectures
In mobile app development, the presentation layer is where the user interface (UI) is crafted and managed. It's responsible for how the application presents data to the user and how the user interacts with it. The architecture of this layer is crucial as it dictates the organization of UI logic, separation of concerns, and often, the ease of maintenance and scalability of the app.
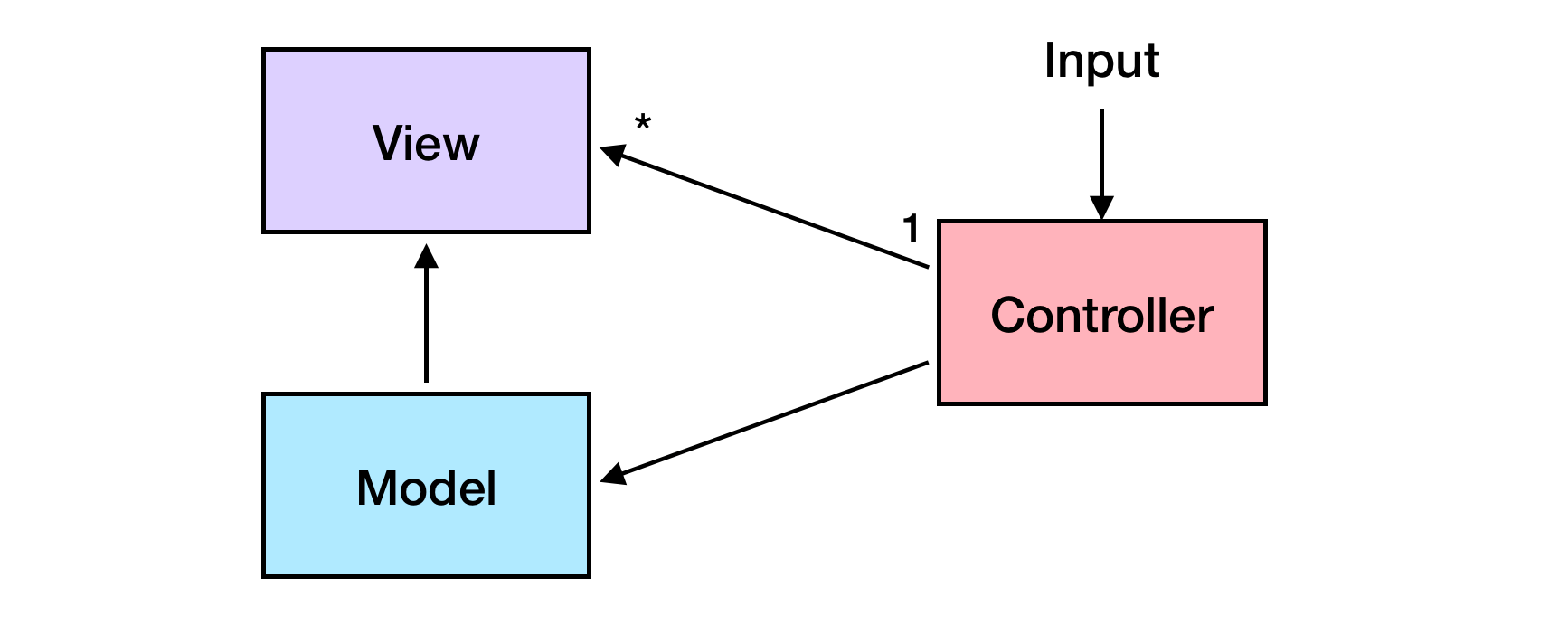
MVC (Model-View-Controller)

Components: Model (data), View (UI), Controller (logic)
Functions: The Model defines the data structure, the View displays the data, and the Controller handles the business logic, linking the Model and View.
Purpose: To separate the app's concerns, facilitating independent development, testing, and maintenance of each component.
Features: MVC is straightforward and promotes clean separation, but it can lead to bloated Controllers.
When to Use: Ideal for simple apps with a small team where clear separation and rapid development are needed.
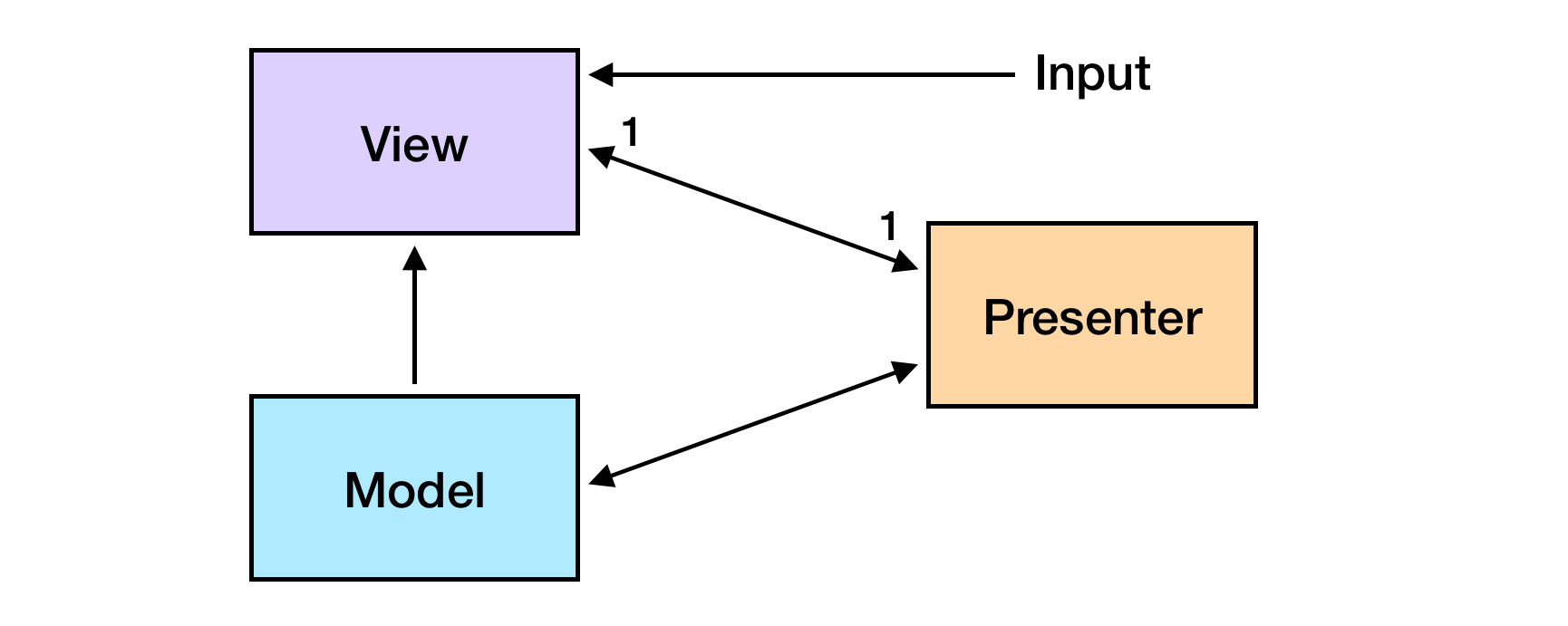
MVP (Model-View-Presenter)

Components: Model (data), View (UI), Presenter (intermediary)
Functions: The Model manages the data, the View handles the UI, and the Presenter acts as an intermediary, taking logic out of the View.
Purpose: To further decouple logic and views, enhancing testability and maintainability.
Features: MVP allows for more modular testing and cleaner code but can be more complex to implement than MVC.
When to Use: Suitable for apps with complex UIs where the development and testing of UI components are done independently.
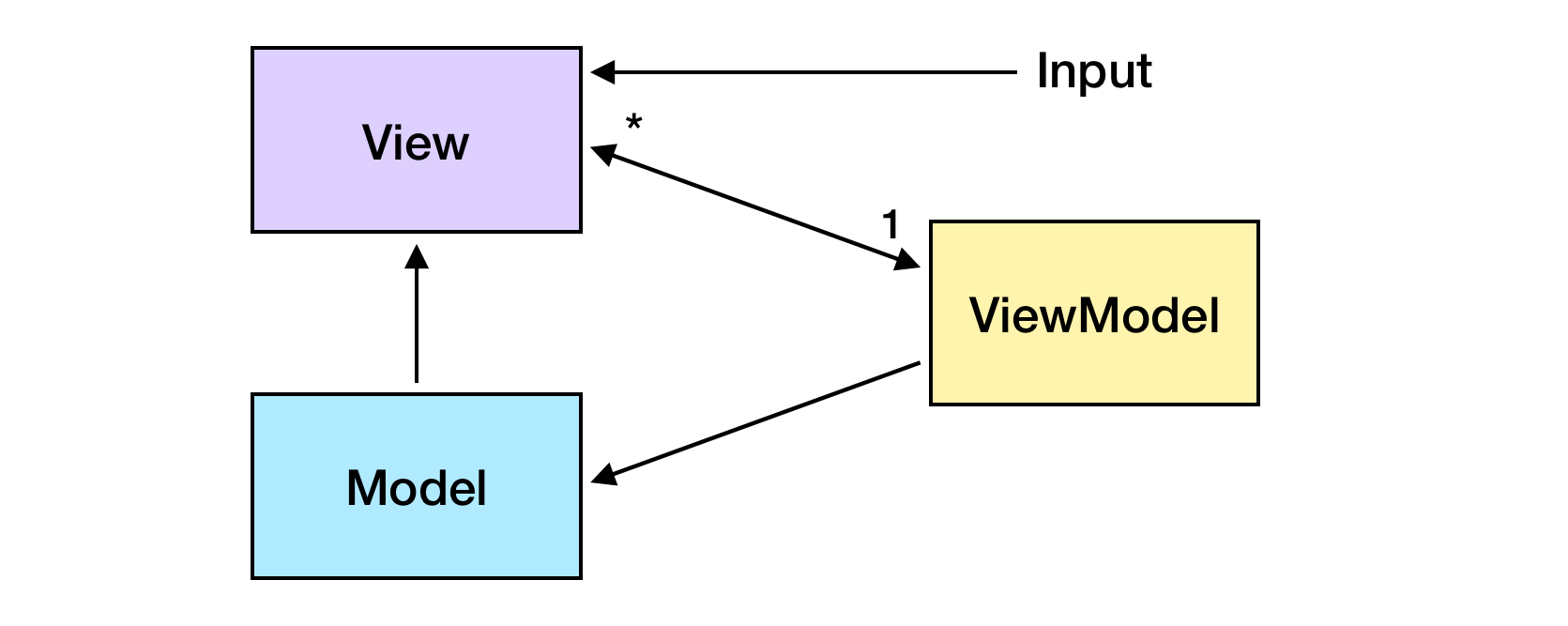
MVVM (Model-View-ViewModel)

Components: Model (data), View (UI), ViewModel (binds data to UI)
Functions: The Model holds the data, the View renders the UI, and the ViewModel binds the Model data to the View.
Purpose: To simplify UI code and improve performance through data binding and reactive programming.
Features: MVVM reduces code in the View, making it less error-prone, and supports two-way data binding.
When to Use: Best for apps with rich, dynamic UIs that require frequent updates to the View with complex user interactions.
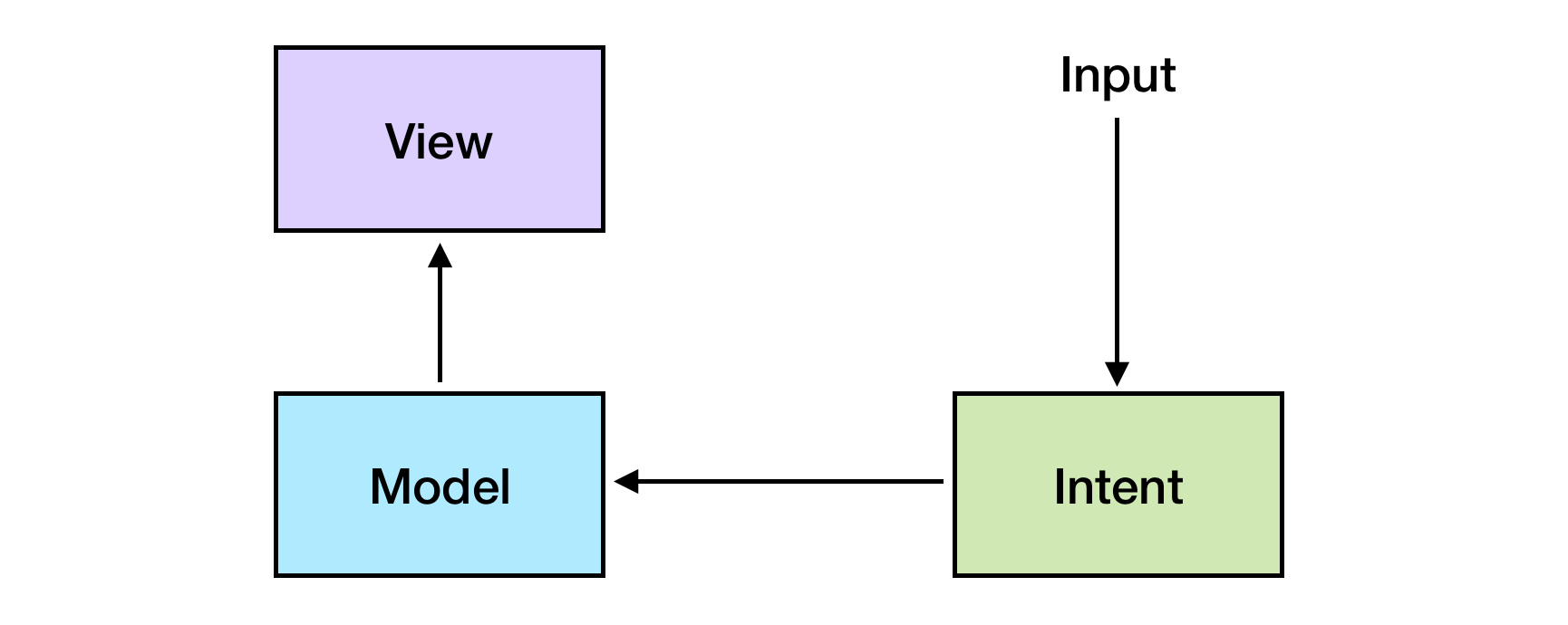
MVI (Model-View-Intent)

Components: Model (state), View (UI), Intent (user intention)
Functions: The Model represents the app's state, the View renders the UI, and Intent signals the user's intentions to change the state.
Purpose: To create a unidirectional data flow and a more predictable state management.
Features: MVI provides a clear and strict framework for state management but has a steeper learning curve.
When to Use: Ideal for reactive apps where a single source of truth for state is paramount and robust state management is required.
MVC vs MVVM
Comparing MVC and MVVM is crucial since they're tailored to different application needs, impacting design decisions and development workflow. MVC, where the Controller updates the View, is optimal for simpler UIs like static forms, providing explicit, direct control over the user interface. MVVM shines in more complex scenarios, such as interactive financial dashboards, where its ViewModel facilitates automatic updates and interactions through robust data-binding.
For instance, a straightforward contact list app would benefit from the straightforward nature of MVC, while a social media app with real-time notifications and content updates would be better suited to MVVM. As applications grow more complex, MVVM's approach minimizes boilerplate and enhances UI responsiveness, aligning well with frameworks like Flutter, which embrace reactive programming paradigms.
Each architecture offers distinct advantages and can be chosen based on the specific needs of the mobile app. While MVC is foundational, MVVM currently leads in popularity due to its synergy with modern development practices and toolsets.
How to Choose an Architecture?
The architecture you choose for your mobile app is a critical decision that can have lasting impacts. Here are some key considerations:
Dangers of incorrectly chosen architecture
- Inflexibility to adapt to new requirements or technological changes.
- Increased cost and time for development and future maintenance.
- Poor app performance and user experience, potentially leading to a loss of users.
- Difficulty in scaling the app as the user base grows or as new features are required.
When selecting an architecture, it's advisable to consult with experts in mobile app development who can assess your needs against the strengths and weaknesses of different architectural patterns.
Signs of good architecture
- Platform independence, allowing for deployment across iOS, Android, and web from a single codebase.
- Readability and simplicity for new developers to quickly become productive.
- Adherence to principles like DRY, KISS, and SOLID to ensure code is efficient and maintainable.
Influencing Factors
- Project Objectives: Specific functionalities and user experiences you want to achieve.
- Budget: The total cost of development, including long-term maintenance.
- Time: Deadlines for launch and iterative updates.
- Scalability Needs: Whether the app needs to support a growing number of users or data.
- Integration Requirements: The need to integrate with other systems and technologies.
- Security Concerns: Depending on the domain, security needs may dictate more robust architectures.
Choosing the right architecture is about balancing these factors to support your app's current needs and future growth. The architecture should not only serve as a solid foundation but also allow for the agility and adaptability that modern mobile applications require.
Summary
Mobile app architecture crucially influences an app's user experience, with its selection being a strategic business decision. The architecture's layers — Presentation, Business, and Data — each play pivotal roles in app functionality.
Clean Architecture is gaining traction for ensuring the app's logic remains unaffected by UI changes, advocating for future scalability and maintenance. Presentation Layer Architectures like MVC, MVP, MVVM (the most popular), and MVI cater to varying UI complexities and interaction models.
Incorrect architecture can lead to inflexibility, increased costs, and poor performance. A well-chosen architecture will facilitate platform-independent development and quick onboarding for new developers. To navigate these choices effectively, it’s recommended to seek advice from mobile app development specialists, considering factors like project goals and security requirements.